ブログや企業ポータルサイトを運用する上で、何かしらの収入を得る方法としてGoogle AdSenseを設置しているかと思います。その中でも注目を浴びているのがGoogle AdSenseの新機能として以前から登場しているインフィード広告です。よくニュース系アプリにも記事の間に、記事に似た広告があるのご存知でしょうか?それがインフィード広告なのです。
インフィード広告は、通常はフィード内コンテンツの途中、先頭、または末尾に配置し、ユーザーがコンテンツを下へスクロールするときに表示されます。この広告は、フィード内に自然に溶け込むように表示されるので、コンテンツの邪魔にならず、ユーザーのフローをとめることもありません。 -GoogleAdSenseヘルプより抜粋-
詳しくはGoogleAdSenseヘルプを御覧ください。
インフィード広告は大変便利な分、通常のディスプレイ広告と違いコードの設置が複雑で大変です。そこで今回は、Google AdSenseのインフィード広告を記事一覧ページに設置する方法をご紹介します。
目次
インフィード広告コード作成
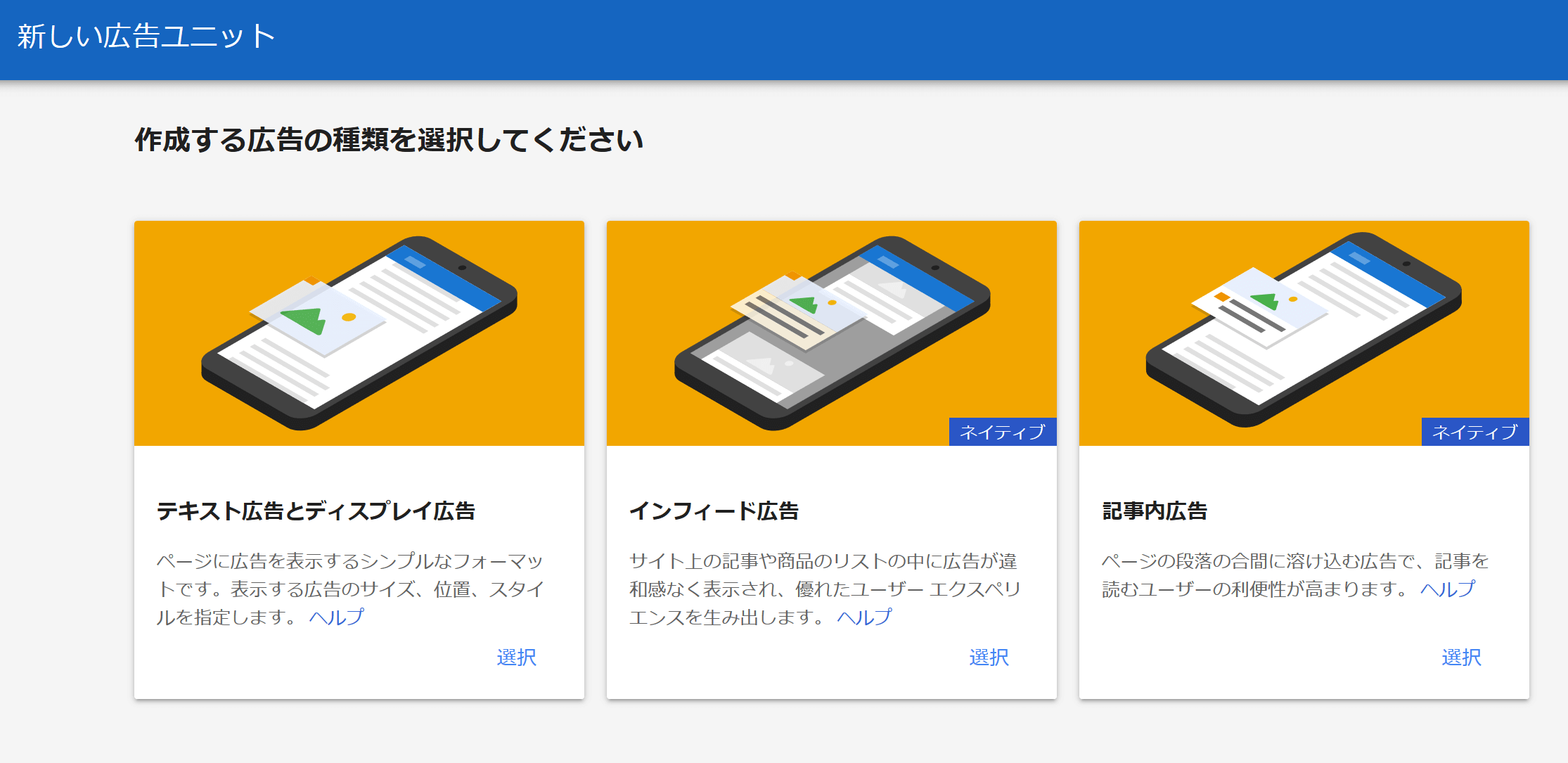
まずは、インフィード広告のコードを作成する必要があります。Google AdSenseにログインし「広告設定」→「広告ユニット」から「新しい広告ユニット」ボタンをクリックして作成を勧めます。
「テキスト広告とディスプレイ広告」「インフィード広告」「記事内広告」の3つあるので、その中から「インフィード広告」を選択してください。

インフィード広告の作成方法画面が表示されます。今回は「手動で広告スタイルを作成する」を選択します。4つ中から記事一覧の表示に近いスタイルを選びます。選択したら「次へ】ボタンをクリックします。

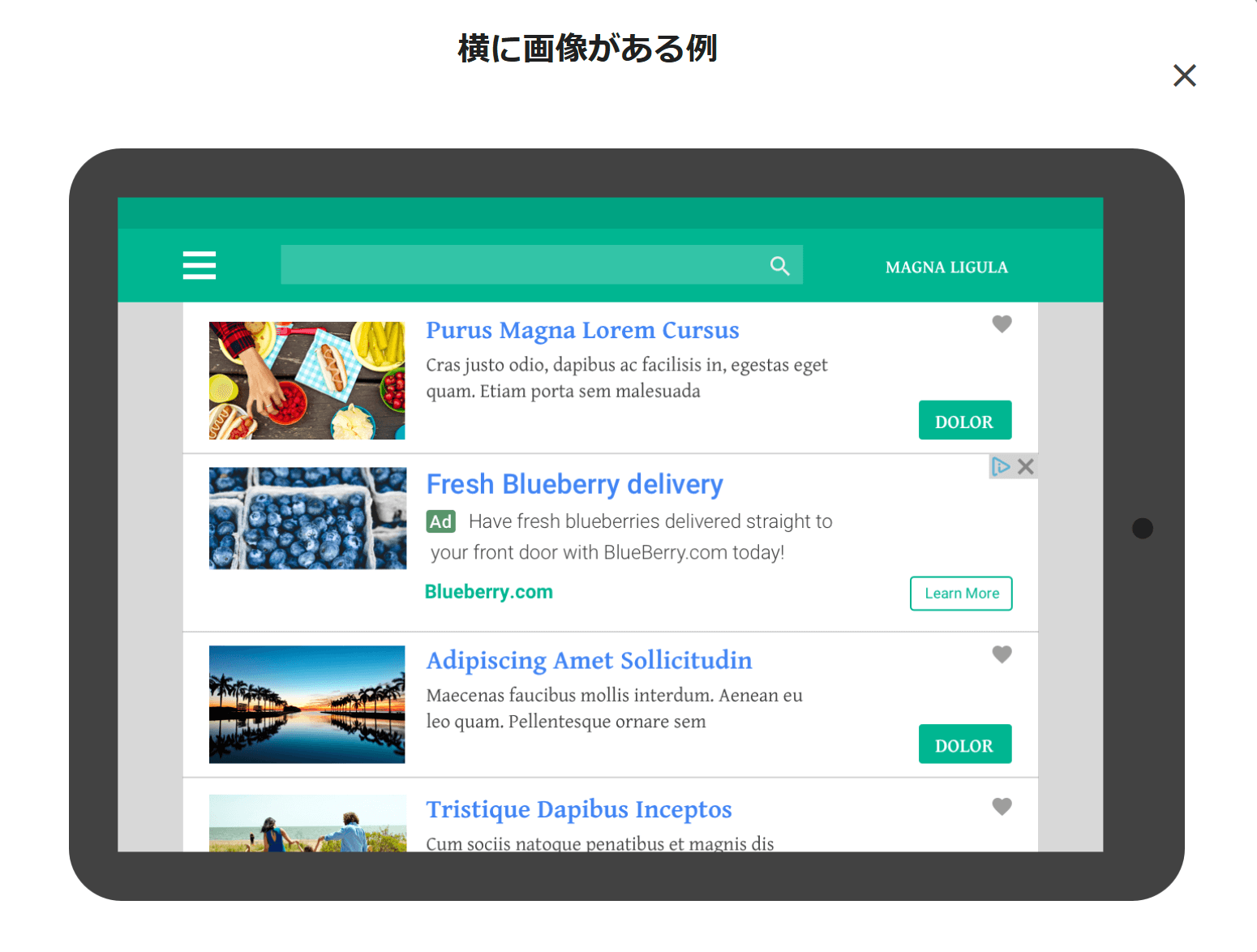
広告スタイル「横の画像」を選択しました。どのようなフィード例かというと下記のような表示になります。

次にレイアウトのカスタマイズ画面が表示されます。左側はプレビュー画面、左側に設定画面が表示されます。設定を修正すると即座にプレビューに反映されます。

色々と設定項目が多いですが、そこまで設定したり、変更することがありませんので安心してください。今回は各項目の説明を踏まえて勧めています。その前に広告ユニット名を必ず入力しましょう。
グローバルオプション
グローバルオプションでは「選択したディスプレイ広告を許可する」「フォント」「テキストの折り返し」「背景色」「枠線」「パディング」の設定ができます。基本デフォルトのままで問題ありませんが、あえて変更するならフォントくらいでしょうか。

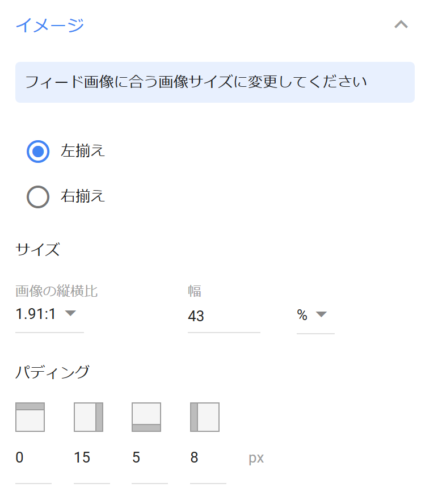
イメージ
イメージでは「左揃え」「右揃え」「サイズ」「パディング」の設定ができます。ここで変更する部分はサイズの「幅」になります。SWALLOWのシンプルテンプレートだと42%~45%が丁度良いイメージのサイズ幅になると思います。また、パディングも左のみ0pxから8px程度に変更しましょう。他のイメージと左が綺麗に揃います。

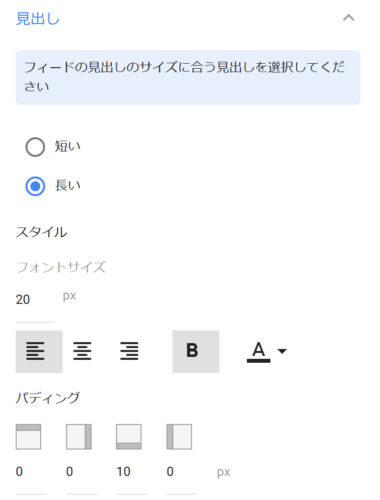
見出し
見出しでは「短い」「長い」「スタイル」「パディング」の設定ができます。ここで変更するは見出しの長さを「長い」に変更します。長いほうが意外に他の記事とマッチすると思います。あとは「スタイル」のフォントサイズを20px・太文字にします。

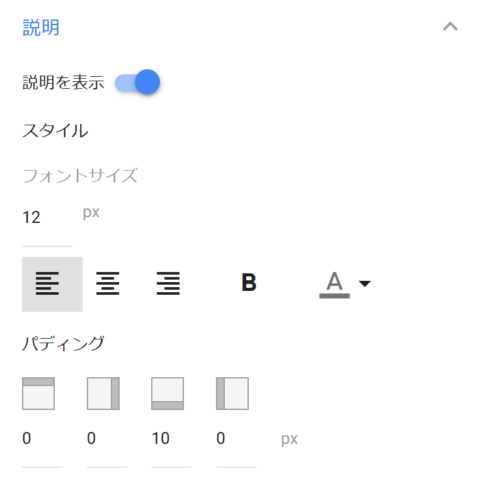
説明
説明では「説明を表示」「スタイル」「パディング」の設定ができます。ここは変更せず、デフォルトのままで構いません。

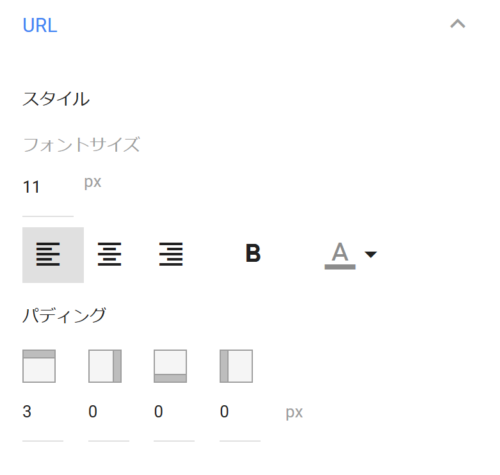
URL
URLでは「スタイル」「パディング」の設定ができます。ここは変更せず、デフォルトのままで構いません。

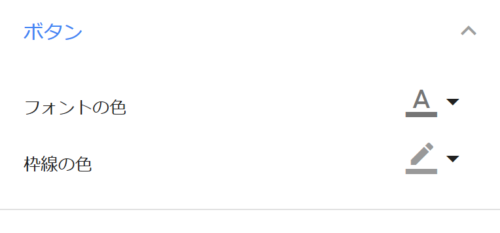
ボタン
ボタンでは「フォントの色」「枠線の色」の設定ができます。ここは変更せず、デフォルトのままで構いません。

以上で設定が完了。確認のため変更したのは以下の通りです。
- イメージのサイズの幅を42%~45%に変更
- イメージのパディングの左を8px程度に変更
- 見出しの文字の長さを「長い」に変更
- 見出しのフォントサイズを20pxに変更
- 見出しのフォントを太文字に変更
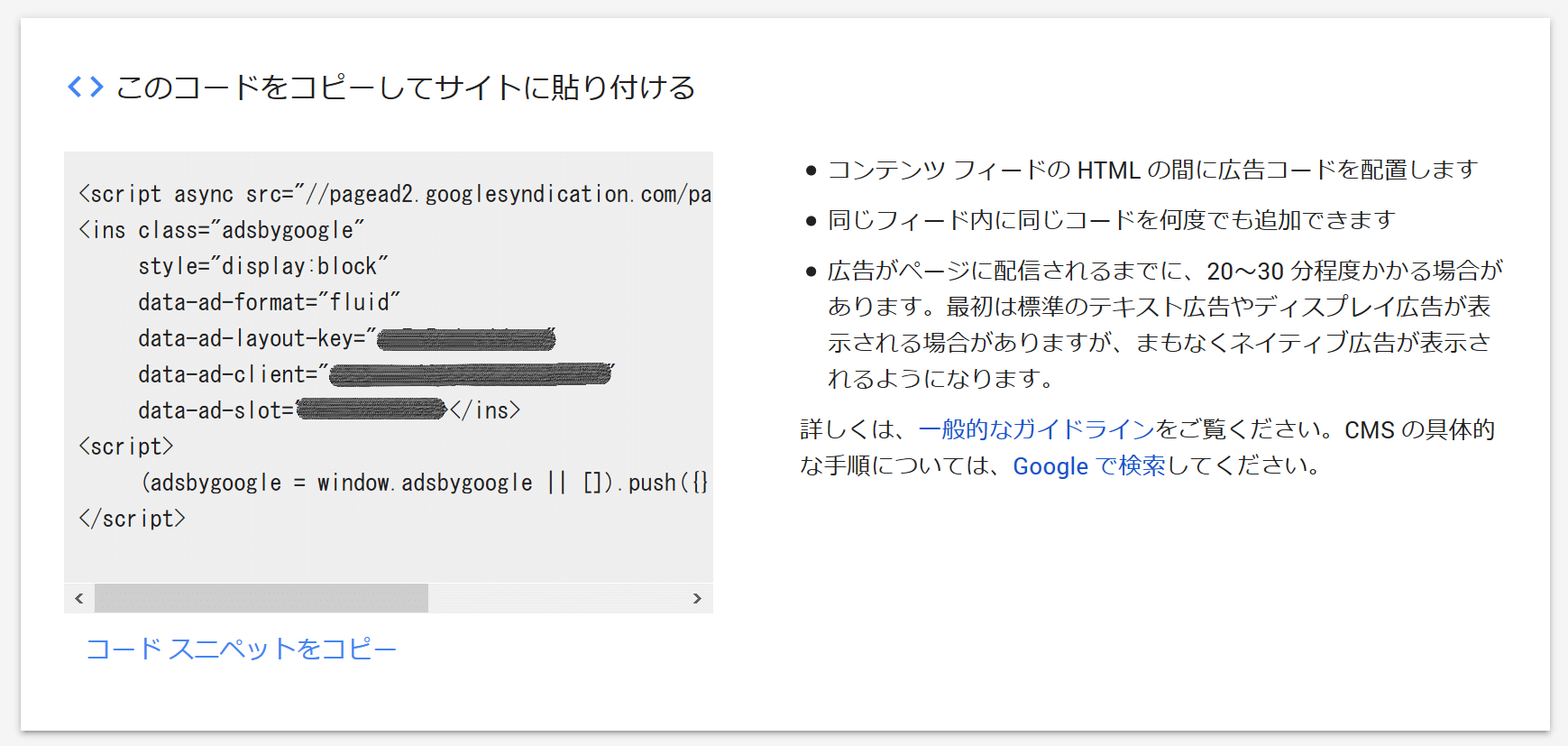
設定ができたから「保存してコードを取得」ボタンをクリックします。インフィード広告のコードが生成されます。このコードを使って表示させます。

その前に「配置に関するヒント」を確認しましょう。インフィード広告のフィード間以外にサイドバー等で使用はしないようにっ!という事ですね。

SWALLOWのテンプレート「parts_archive_simple.php」を修正する
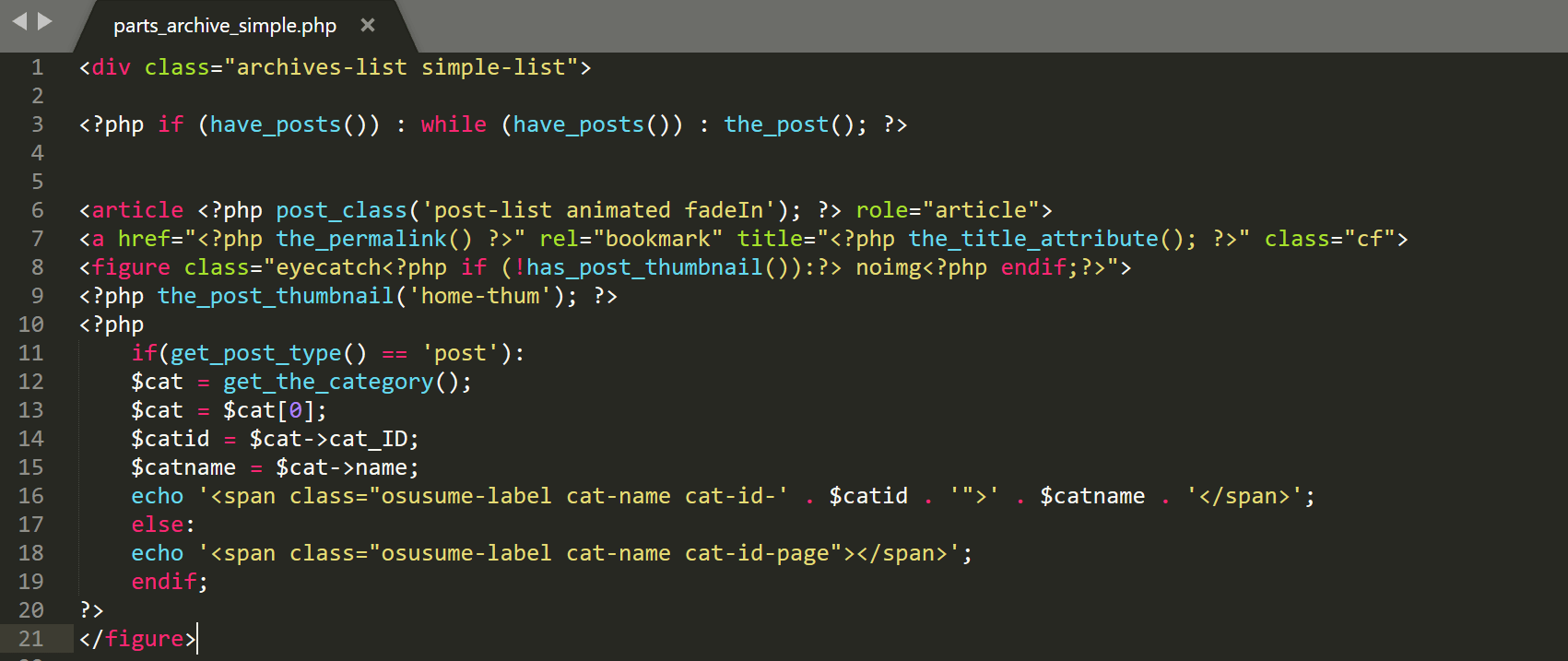
記事内にインフィード広告を掲載するには指定のテンプレートにコードを設置する必要があります。今回はは記事一覧表示(トップページ記事レイアウト)をパソコン・スマホ共に「シンプル」にしているので「parts_archive_simple.php」にコードを設置します。FTPソフトにて「parts_archive_simple.php」をローカルにダウンロードしてください。ダウンロードしたファイルをエディタ(秀丸やSublimeTextなど)で開きます。

ここの3行目にある
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
の上部(2行目)に以下のコードを追加します。
<?php $ads_infeed = '4'; //表示位置 $ads_infeed_count = '1'; //カウントスタート値 1から $ads_infeed_displaycount = '0'; //表示回数 0から ?>
上記の意味としてはインフィード広告を表示させる位置を記事一覧の4番目に指定します。現在の記事一覧の表示(処理)回数を把握するためにカウントスタート値を1に設定します。そうすることで記事表示処理の4回目にインフィード広告を表示させることができます。
しかし、これですと4番目の表示で終了してしまいます。記事一覧表示を10記事等にしている場合、もう一つインフィード広告を入れたいと思いませんか?そんなときは、表示回数を設定すれば問題解決できます。そのための表示回数カウントの初期値を設定します。
次に表示するための処理コードを追加します。
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
の下部(4行目)に以下のコードを追加します。
<?php
if($ads_infeed_displaycount != '2'){ //表示回数の数値が2以外だったら以下の処理
?>
<?php
if($ads_infeed_count == $ads_infeed){ //カウントスタート値が表示位置の数値を同じだったら以下の処理
?>
<!-- ここにインフィード広告コードをいれる -->
<?php
$ads_infeed_count = '1'; //カウントスタート値を1にリセット
$ads_infeed_displaycount++; //表示回数に1を足す
}
$ads_infeed_count++; //カウントスタート値に1を足す
}
?>
上記の意味としては、最初のif文では表示回数の数値が2以外だったら処理を開始させます。その後のif文ではカウントスタート値が4になったら処理を開始させます。この後の「 ここにインフィード広告コードをいれる」に先程インフィード広告で生成したコードを設置します。
処理後に、カウントスタート値が4になっているのを1に戻し、表示回数の数値に1を足します。これを表示回数が2に到達するまで繰り返します。
この基本コードにはOPENCAGE様のコードですが、そこに表示回数のコードを追加しました。
完成したコードが以下の通りです。
<?php
$ads_infeed = '4'; //表示位置
$ads_infeed_count = '1'; //カウントスタート値 1から
$ads_infeed_displaycount = '0'; //表示回数 0から
?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php
if($ads_infeed_displaycount != '2'){ //表示回数の数値が2以外だったら以下の処理
?>
<?php
if($ads_infeed_count == $ads_infeed){ //カウントスタート値が表示位置の数値を同じだったら以下の処理
?>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="XXXXXXXXXXXXXXXX"
data-ad-client="XXXXXXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXXXXXXXX"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<?php
$ads_infeed_count = '1'; //カウントスタート値を1にリセット
$ads_infeed_displaycount++; //表示回数に1を足す
}
$ads_infeed_count++; //カウントスタート値に1を足す
}
?>
あとはFTPでアップロードすれば完了です。実際に確認してみましょう。表示まで時間がかかると思いますので、表示されるまでしばらく待ちましょう。

上手く表示されていますね!しっかり4番目・8番目にインフィード広告が表示されました。ただ、場合によっては横長バナーやレクタングルが表示されてしまいます。折角のインフィード広告が・・・となりますが、こればかりは仕方ないですね。
インフィード広告の使い方を覚えれば他のサイトなどでも設置の仕方が簡単になると思いますので、インフィード広告をまだ利用していない人は是非利用してみましょう!