先日に引き続きWordPressテーマ「Simplicity」についてです。
前回の記事にある通り「Simplicity」のCSSカスタマイズです。
「Simplicity」のカスタマイズについては公式サイトでも色々公開しています。
Simplicityは十分カスタマイズしなくても使えますが、自分色を出したいと言うことと、今回は勉強も兼ねて自分の力でカスタマイズしてみようと思います。
まず、当ブログは背景をグレー色にしています。
それに伴いサイドの各項目(人気エントリー・最近の記事・タグ等)が背景色と同化してしまいちょっと見にくい。
ということで記事と同じように各項目を白く囲むことにしました。
「外観」→「テーマ編集」の「スタイルシート(style.css)」の中身を弄ります。
当ブログのサイド項目のスタイルは以下の通り。
検索:.search-form(class)
人気エントリー:#popular-entries(id)
新着エントリー:#new-entries(id)
最近の投稿:#recent-posts-2(id)
アーカイブ:#archives-2(id)
タグ:#tag_cloud-2(id)
LINK:#text-5(id)
※ウィジェット追加により増減しますので、その際はソースを見て下さいね。
項目のスタイルをもとにスタイルシート(style.css)の中に以下のコードを追加。 高さとかは微妙に調整。
.search-form {
padding:2px 10px 4px 10px;
border:1px solid #ddd;
background-color:#fff;
border-radius: 4px;
}
#popular-entries {
margin-top:15px;
padding:0 10px 4px 10px;
border:1px solid #ddd;
background-color:#fff;
border-radius: 4px;
}
#recent-posts-2 {
padding:0 10px 4px 10px;
border:1px solid #ddd;
background-color:#fff;
border-radius: 4px;
}
#archives-2 {
padding:0 10px 4px 10px;
border:1px solid #ddd;
background-color:#fff;
border-radius: 4px;
}
#tag_cloud-2 {
padding:0 10px 14px 10px;
border:1px solid #ddd;
background-color:#fff;
border-radius: 4px;
}
#text-5 {
padding:0 10px 14px 10px;
border:1px solid #ddd;
background-color:#fff;
border-radius: 4px;
}
#new-entries {
margin-top:35px;
padding:0 10px 14px 10px;
border:1px solid #ddd;
background-color:#fff;
border-radius: 4px;
}
良い感じになりました。
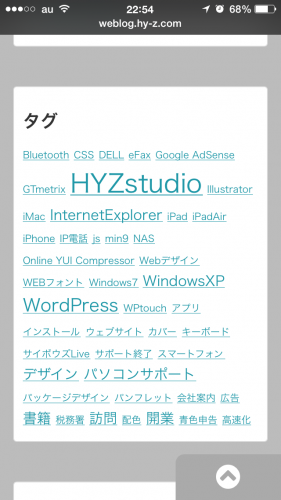
もちろんスマートフォンでも綺麗に表示されます。
 良い感じ!
良い感じ!
いい感じだけど。
スマートフォンでのタグ表示いるのか?
パソコンの方では表示させたいけど、スマートフォンでは要らないよなぁ。
消そう。
消すというよりも、スマートフォンサイズになったら非表示にするというスタイルを適用するだけです。
コードは以下の通り。
因みに記述する場所は
@media screen and (max-width:1150px)の中に記述してください。
この外に記述するとパソコンでもスマートフォンでも消えてしまいますので注意を!
@media screen and (max-width:1150px){
/*以下を追加*/
#tag_cloud-2 {
display: none;
}
}
これでタグの項目はスマートフォンで見ると跡形もなく消えます。
 んー。スッキリ!
んー。スッキリ!
これで全体的に見栄えが良くなった気がします。
しかしあと2点気にある箇所があります。
1.ヘッダーに背景画像を挿入したい。
2.ヘッダー下部のメニューの高さを広げて良い感じの見栄えにしたい。
ヘッダーの挿入は簡単。
#h-top{
min-height:100px;
overflow:hidden;
background-repeat: no-repeat;
background-position: top left;
/*以下を追加*/
background-image:url(http://exsample.net/wp-content/themes/▲▲/××/○.jpg);
margin-bottom:5px;
}
これでヘッダー背景画像が変わりました。
とりあえずで作ったのでクオリティ低いのはごめんなさい。。。
因みにスマートフォンでは画像を表示はしていません。
次にメニューの高さ調整です。
#navi ul{
position: relative;
clear: both;
margin-bottom: 0;
border: 1px solid #ddd;
background-color:#F7F7F7;
border-radius:3px;
margin:0;
/*以下を追加*/
padding:10px;
/*以下を編集*/
width:98%;
}
これで完璧。
幅を100%のままにしておくとはみ出てしまいます。
とりあえず2%減らせばドンピシャになります。

大分印象が変わった気がする!
最後に
あくまでも自分でとりあえず思いつく方法でやったので、この方法以外にもっと効率の良いやり方があるかもしれませんし、間違っている可能性も否定できません。
念のため自己責任でお願いします。