個人サイト・企業サイトのお問い合わせ等で必須となるだろうメールフォーム。WordPressにはデフォルトでメールフォーム機能は付いていません。そのためメールフォームをPHP等で自作するか、Googleフォームを使うか、プラグインを導入するかしかありません。その中で今回はプラグインを導入してメールフォームを作ろうと思います。
WordPressのメールフォームプラグインと言えば「ContactForm7」が有名ではないでしょうか?このプラグインは国産プラグインのため日本語表示はもちろん、軽量で初心者でも使いやすい仕様となっています。ただ、痒いところに手が届かないのも事実。例えば「問い合わせ完了ページを生成できない」「引数を渡せない」「送信されたデータをDBに保存・管理ができない」などがあります。
そんな問題を一つのプラグインで解決できちゃいます。その名は「MW WP Form」
私もMW WP Formに出会い、使い勝手の良さ・データ管理ができるなど、良い事だらけなので現在ではContactForm7からMW WP Formに切り替えました。そこで今回は皆さんにオススメしたいMW WP Formをご紹介します。
目次
MW WP Formの特徴
MW WP Formの特長は・・・
- 入力画面・確認画面・完了画面・エラー画面の別ページ(URL)遷移に対応
メールフォーム入力画面、確認画面、完了画面、そしてバリデーションエラー画面の固定ページ(URL)を設定することができます。GoogleAnalytics等のコンバージョンに大変便利ですね。また、ユーザーからも送信までの手順が画面移動することで解りやすくなります。ContactForm7のように同じURLで完結もできますし、全て違うURLで変遷させることも可能です。 - 送信された情報はデータベースに保存&グラフ化&CSVダウンロード可能
送信された情報をデータベース上に保存することで、WordPressの管理画面上で送信された情報(入力項目内容)を閲覧できます。閲覧だけではなく、対応済みなどのチェック・データグラフ表示・CSVダウンロードが可能です。顧客管理やデータ分析にオススメです。 - さまざまバリテーションルールに対応
ContactForm7では決まったルールしかできませんでしたが、MW WP Formでは22個のバリデーションルールを設定できます。また、作成した入力項目に対してバリデーションルールを複数設定できます。 - 投稿データ(URL引数)の取得が可能
中級者~上級者向けの機能となります。引数を取得することで投稿ページ・カスタムフィールドのデータを取得することができます。wordpressグローバル変数$postのプロパティが使えるという事です。テンプレートタグを書くことで、メールフォーム前のページのデータを引き継いで取得することができます。
他にもあるのですが、大きい特長はこの4つだと思います。この4つについては使い方で説明します。この他にも「ショートコードによるフォーム作成」「確認画面をサポート」「自動返信・管理者宛メール設定」「フィルター・アクションフック」もあります。本当にこのプラグイン一つでメールフォーム機能を網羅できます。
MW WP Formのインストール
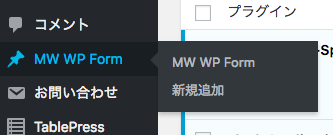
WordPressの管理画面のメニュー「プラグイン」→「新規追加」を選択します。プラグイン追加画面が表示されるので、検索キーワードに「MW WP Form」と入力してください。直ぐに検索が始まり、トップにMW WP Formが表示されます。「今すぐインストール」ボタンをクリックしてインストールを行ってください。

インストールが完了したら、そのまま「有効化」ボタンをクリックしてください。これでMW WP Formが使えるようになりました。

MW WP Formの基本的な使い方
インストール&有効化が完了すると、メニューに「MW WP Form」が追加されます。

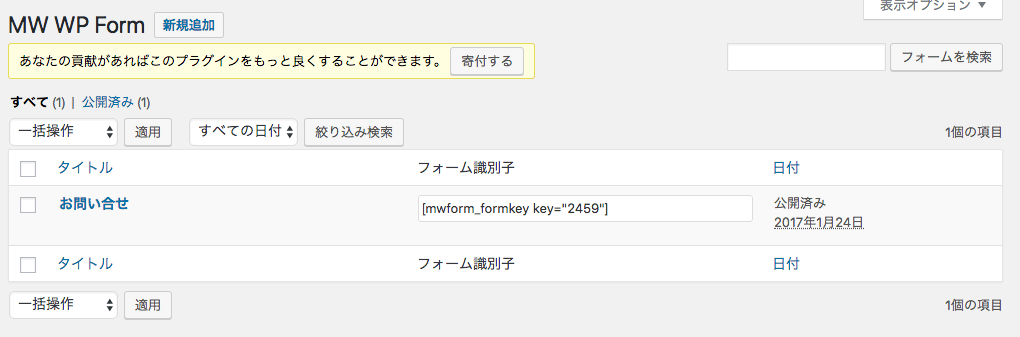
MW WP Formでは、作成したメールフォーム一覧が表示されます。下の画像はメールフォームを作成していた場合の表示となります。

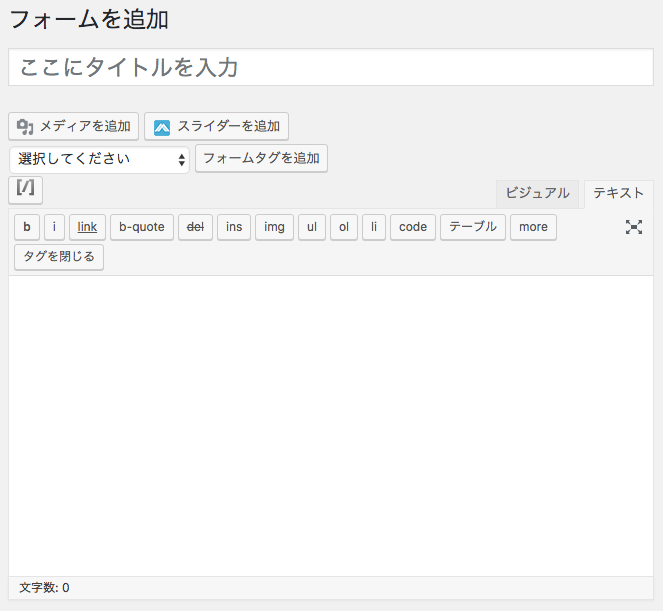
新規追加では、メールフォームを作成するとができます。画面は下記のような表示となります。※インストールしているプラグインにより表示が異なります。

各エリアごと説明していきます。
タイトル&本文入力エリア

タイトルにはメールフォームのタイトルを入れてください。例えばお問い合わせのメールフォームでしたら「お問い合わせ」とわかりやすいタイトルをつけると良いでしょう。本文入力エリアにメールフォームに表示したい項目や文章を入力します。この本文入力エリアにフォームタグをどんどん追加してメールフォームを作っていきます。
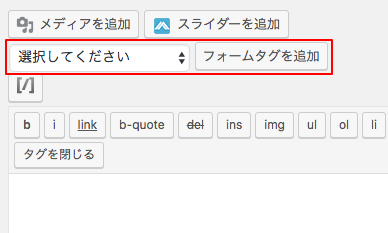
本文入力エリアの上にセレクトボックスと「フォームタグを追加」というボタンがあります。

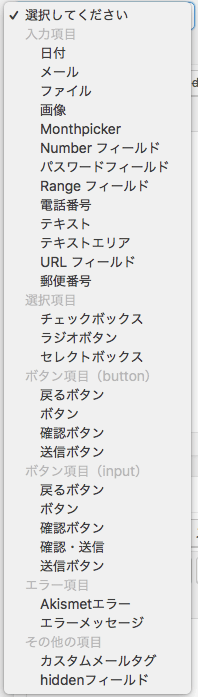
セレクトボックスでは追加するフォームタグを選択できます。29個あるので好きな項目を選びます。項目内容・細かい使い方については割愛させていただきます。

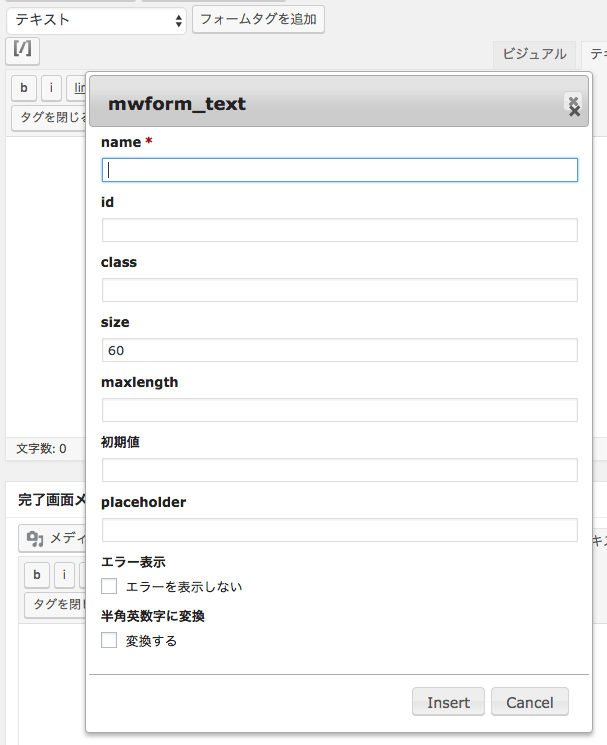
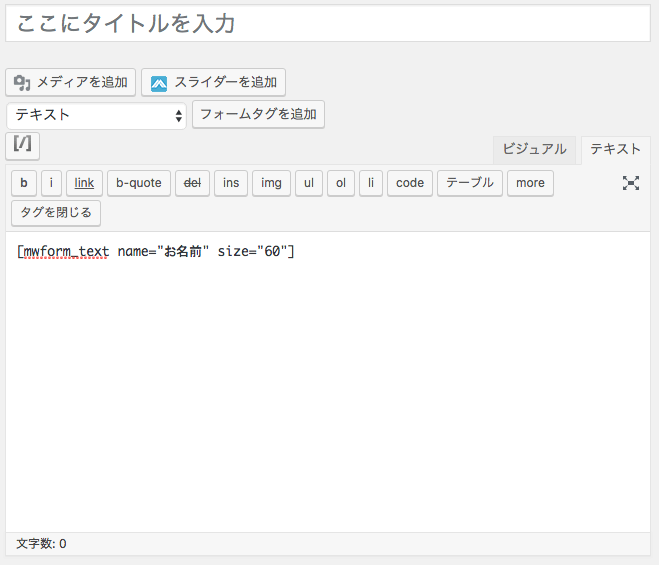
使いたいフォームタグを選択した後「フォームタグを追加」ボタンをクリックするとフォームタグ追加詳細ウインドウが表示されます。ここで項目のname属性値などを設定します。

フォームタグ追加詳細設定が完了したら「Insert」ボタンをクリックし、本文入力エリアに反映させましょう。

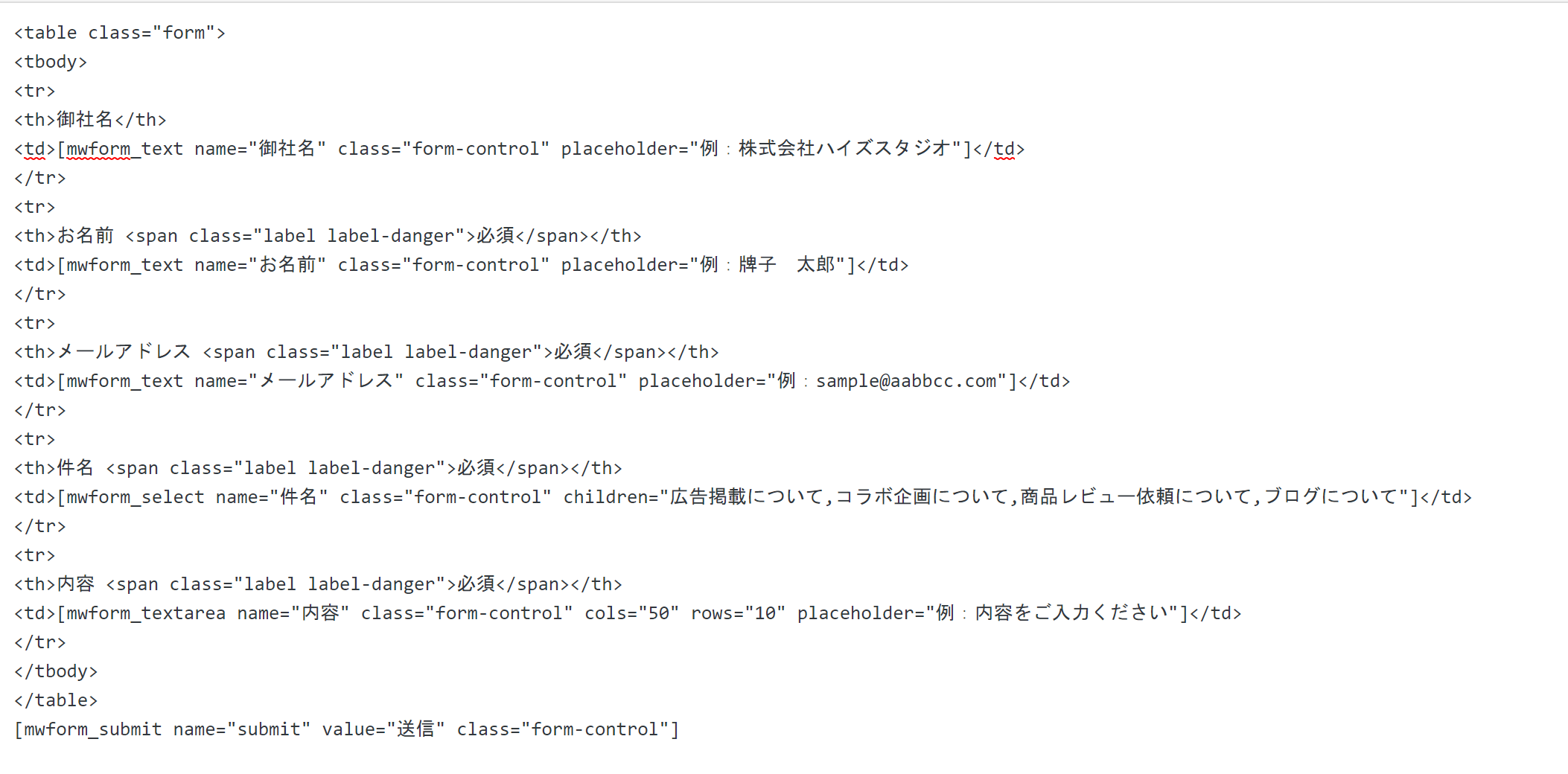
上記のように必要なフォームタグを追加していき、メールフォーム及び表示を完成させましょう。簡単ですが、テーブルタグで作成したのが下記。

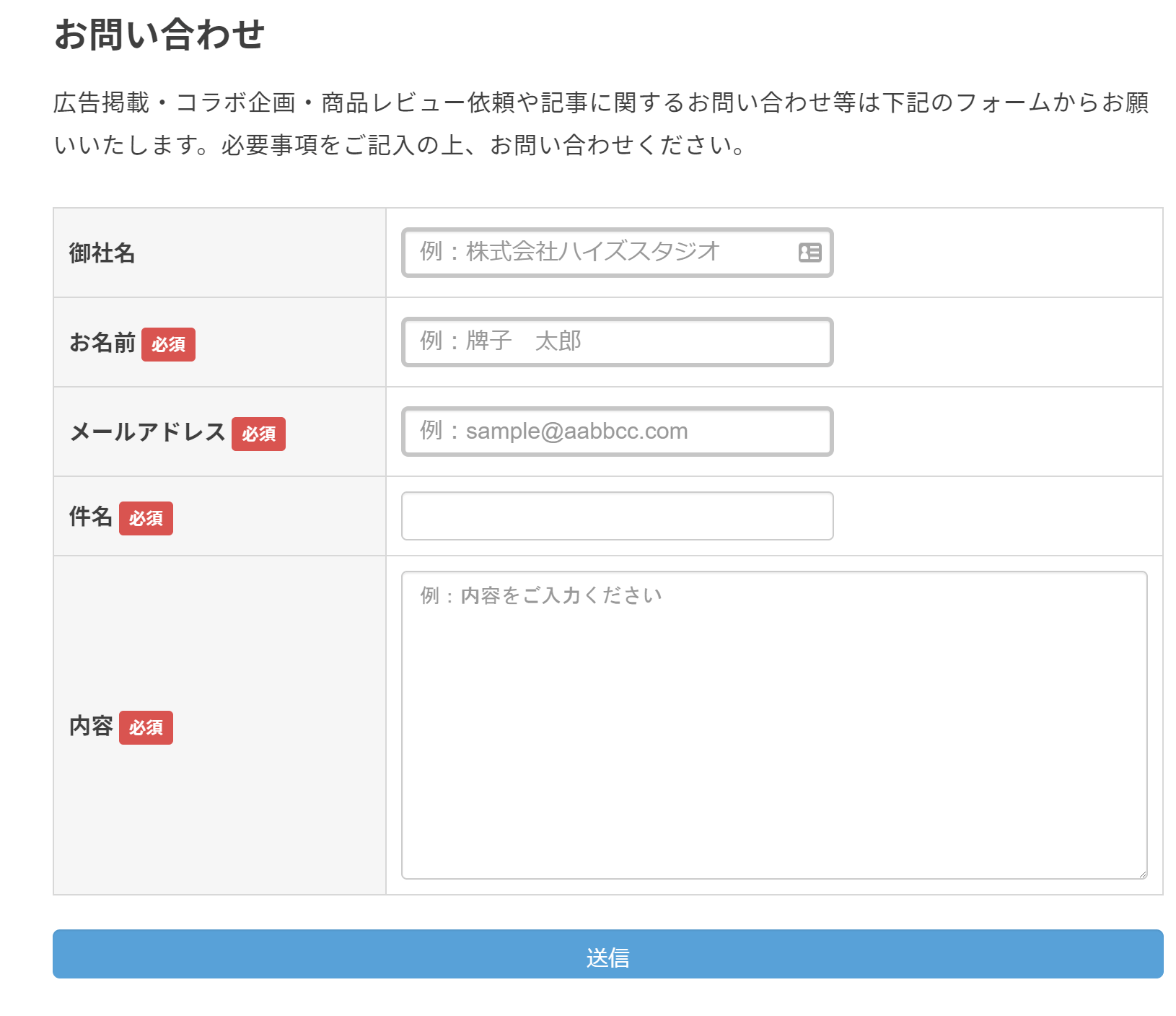
実際の表示がこちら。

このようなHTMLやCSSタグなどの作りが苦手だったり、面倒だと思う方は簡単かつデザインされた状態でメールフォームが作れるアドオン(MW WP Form Generator)が発売されています。
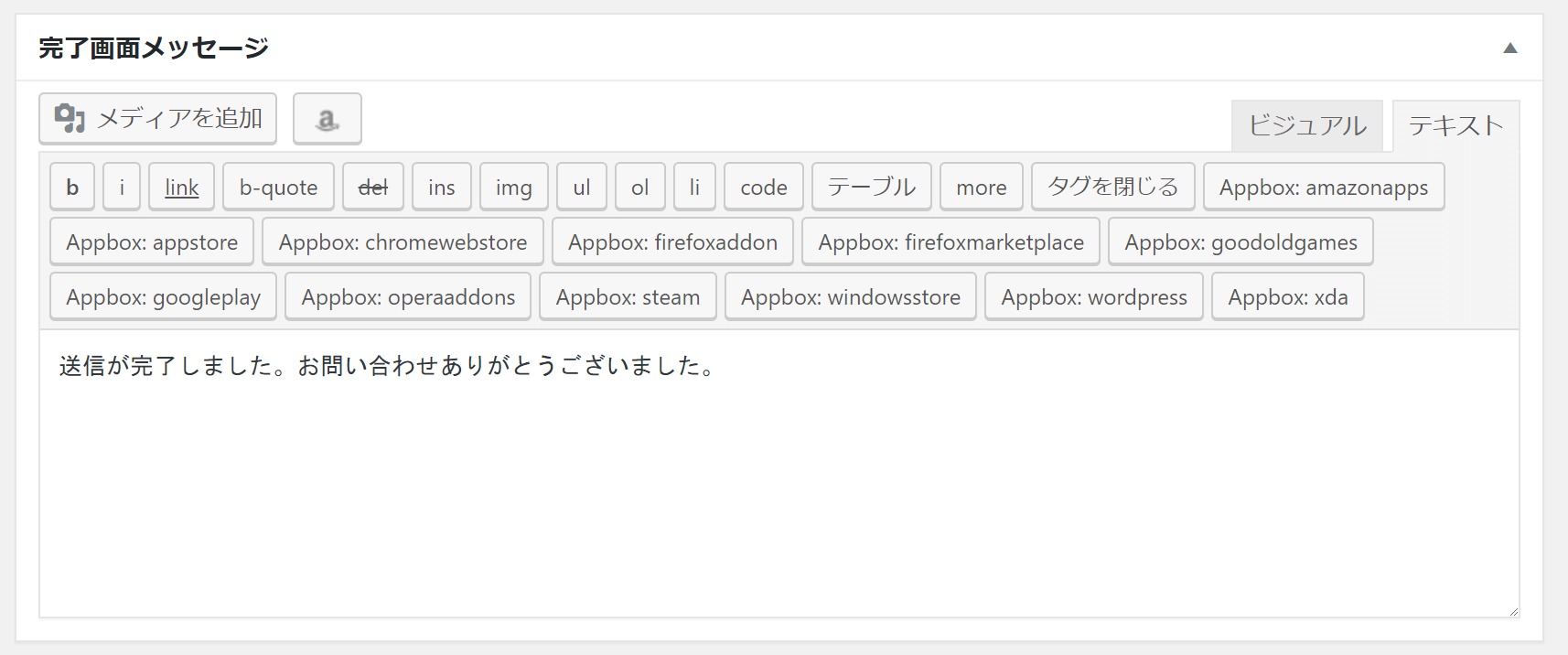
完了画面メッセージ
ここの完了画面メッセージは同一URLでメールフォームを完結させる場合、送信完了画面で表示するための入力エリアです。

URL設定
入力画面・確認画面・完了画面・エラー表示画面を同一URLではなく、個々のURLにしたい場合設定します。設定するには対象の固定ページを作る必要があります。

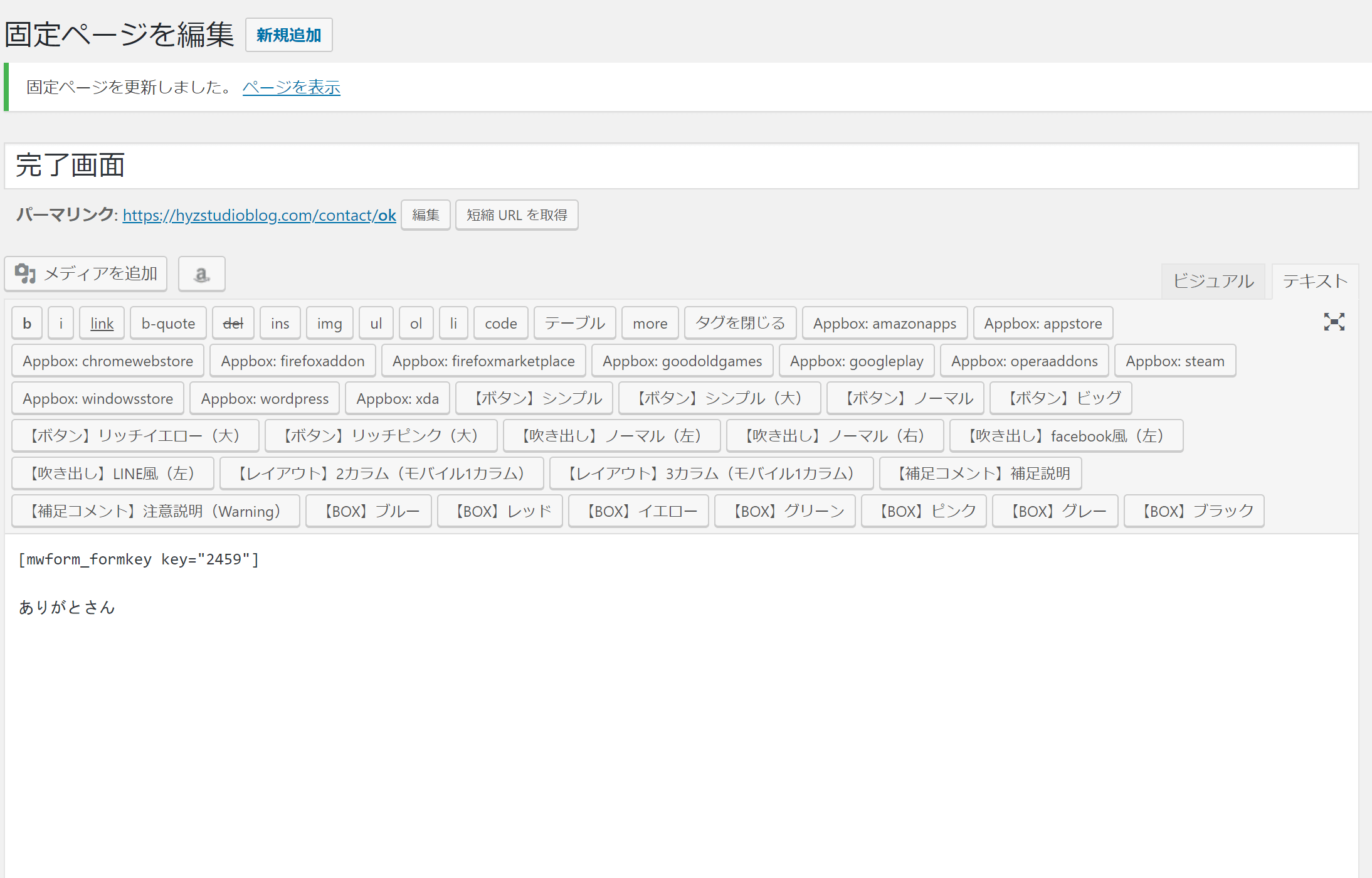
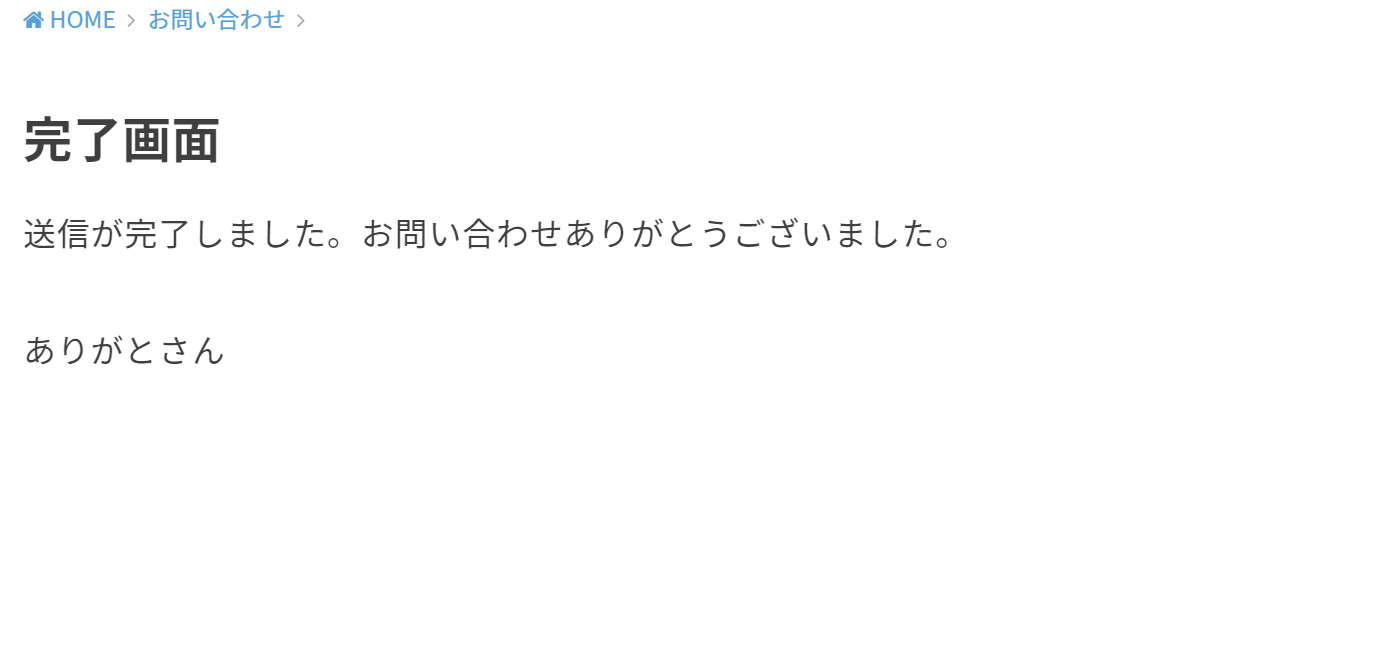
今回は完了画面ページだけを別URLにしたい場合で説明します。完了画面のみでしたら、上記の項目の「完了画面」だけを設定するだけで動作します。まず、固定ページから完了画面ページを作成します。完了メッセージはMW WP Formで設定した完了画面メッセージの内容が表示されます。固定ページ内での文章も表示されますので、上手く使い分けましょう。

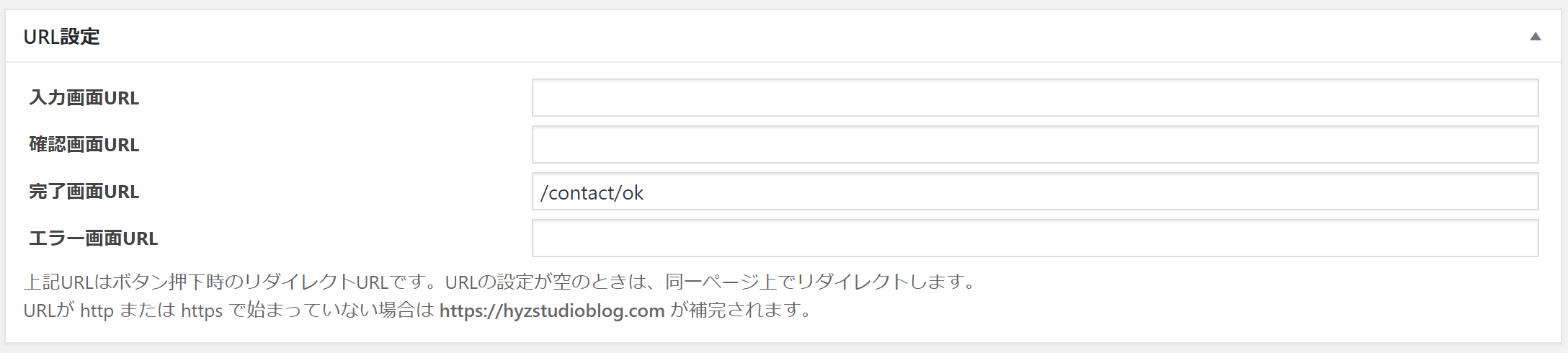
完了画面ページの作成が終わったら「URL設定」の「完了画面」の項目に完了画面メッセージのURLを入力してください。

これで完了です。あとは実際に試してみると送信後、完了画面ページに移動していることがわかります。

バリデーションルール
ここでは、追加したフォームタグに対してのルール(必須条件等)を設定できます。

ルールを追加するには「バリデーションルール追加」ボタンをクリックしてください。

ルール設定画面が表示されますので「バリデーションを適用する項目」にはフォームタグ追加時に設定した「name属性値」を入力してください。今回は「name属性値=お名前」にしたので「お名前」と入力してください。
次に適用するルールをチェックまたは入力をします。今回は入力必須ということなので「必須項目」にチェックを付けてください。
これでバリデーションルールの設定完了です。必要に応じて追加したフォームタグに対してバリデーションルールを設定しましょう。

フォーム認識子
作成したメールフォームを呼び出すためのショートコードが表示されます。このショートコードをコピーしてページ等に設定してください。

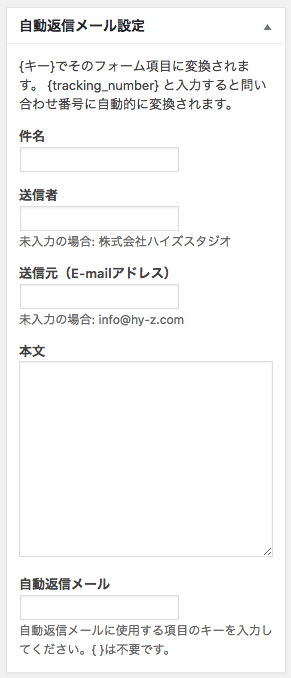
自動返信メール設定
メールフォームから問い合わせをしてきたユーザーに対して自動返信メールを送信できます。この機能を利用するにはユーザーからメールアドレスを取得する必要がありますので、フォームタグでメールアドレス情報を追加してください。
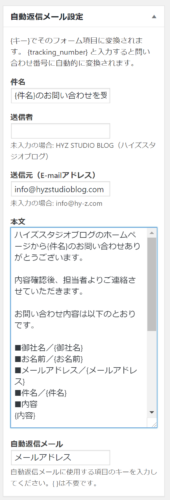
また、本文入力エリアで設定したフォームタグのname属性値を{}で囲んで設置することで値を表示することができます。「name属性値=お名前」だった場合、{お名前}と設置することで、フォームタグに入力された名前が表示されます。

- 件名
自動返信のメールタイトル文を設定します。 - 送信者
自動返信メールを送る送信者の名前を設定します。未入力だと一般設定のサイトのタイトルが入ります。 - 送信元(E-mailアドレス)
自動返信メールを送る送信元メールアドレスを設定します。未入力だと一般設定のメールアドレスが入ります。 - 本文
自動返信のメール本文を設定します。フォームタグのname属性値を{}で囲って設置できます。 - 自動返信メール
自動返信メールの送り先を設定します。フォームタグで設定したメールアドレスのname属性値を{}で囲わずに入力してください。
以下が設定した例となります。

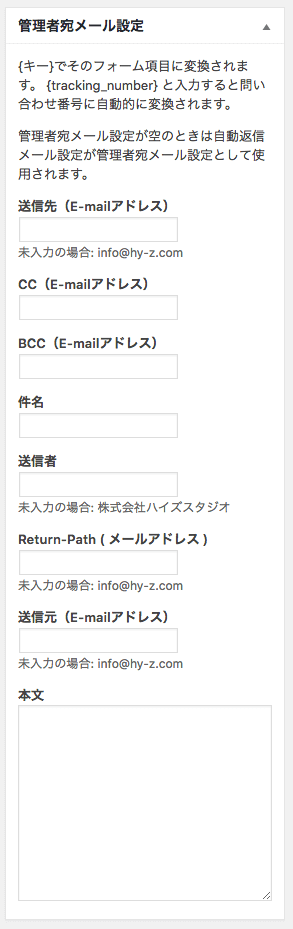
管理者宛メール設定
ユーザーから送信されたメールを受信するための管理者宛メール設定ができます。自動返信メールと同様、本文入力エリアで設定したフォームタグのname属性値を{}で囲んで設置することで値を表示することができます。「name属性値=お名前」だった場合、{お名前}と設置することで、フォームタグに入力された名前が表示されます。

- 送信先(E-mailアドレス)
受信メールアドレスを設定します。カンマ(,)区切りで複数のメールアドレスを設定することもできます。 - CC(E-mailアドレス)
送信先以外のCCメールアドレスを設定します。 - BCC(E-mailアドレス)
送信先以外のBCCメールアドレスを設定します。 - 件名
管理者宛のメールタイトル文を設定します。 - 送信者
管理者宛に届く送信者の名前を設定します。未入力だと一般設定のサイトのタイトルが入ります。 - Return-Path (メールアドレス)
エラーメールの戻り先メールアドレスを設定します。送信元のメールアドレスと合わせると良いでしょう。未入力だと一般設定のメールアドレスが入ります。 - 送信元(E-mailアドレス)
管理者宛に届く送信元のメールアドレスを設定します。未入力だと一般設定のメールアドレスが入ります。 - 本文
管理者宛のメール本文を設定します。フォームタグのname属性値を{}で囲って設置できます。
以下が設定した例となります。

設定
メールフォームに対してその他設定ができる項目です。

- URL引数を有効にする
有効にした場合、MW WP FormはURL引数を取得します。また、URL引数 ”post_id” をもとに投稿を取得します。その投稿($post) のプロパティを使用できるようになります。メールフォームの前ページあたる投稿ページのURL引数を取得する方法はこちらのホームページを御覧ください。【確認画面付きお問い合わせフォーム「MW WP Form」プラグインを使って、どの回に参加するか等を1つのお問い合わせフォームで対応できるように、記事ページの投稿タイトルやカスタムフィールドの情報をメールフォームに引き継ぐ方法】 - 問い合わせデータをデータベースに保存
ユーザーからの問い合わせをデータベースに保存することで、WordPress管理画面から問い合わせ内容を確認することができます。有効にすると、MW WP Fromに「問い合わせデータ」の項目が追加されます。問い合わせデータを利用するには「管理者宛メール設定」が必要となります。 - 画面変遷時のスクロールを有効にする
有効にすると、画面遷移時にフォームの位置まで自動的にスクロールします。 - 次の問い合わせ番号を変更する
問い合わせ番号は「1」から始まりますが、この番号を任意の数値から開始することができます。変更するには「変更する」にチェックを入れて、任意の数値を入力してください。 - Akismet設定
管理者宛に届く送信者の名前を設定します。未入力だと一般設定のサイトのタイトルが入ります。
オマケ:問い合わせデータ
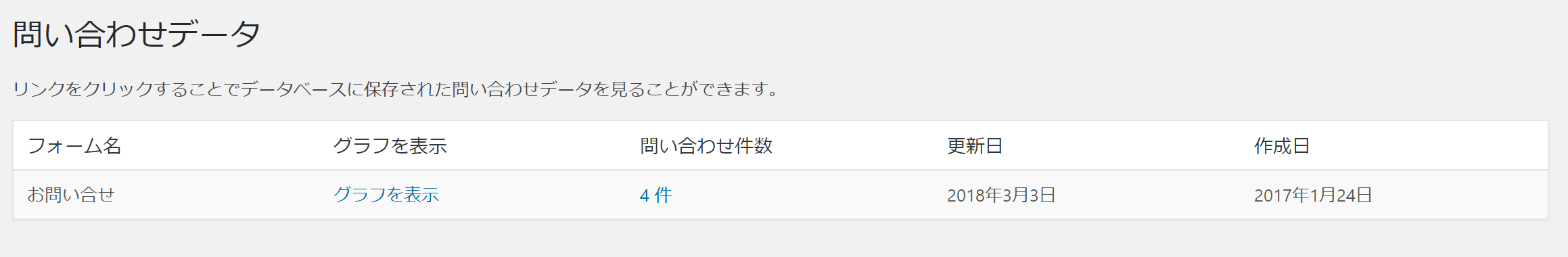
問い合わせデータをデータベースに保存を有効にすることで使用できます。有効にすると「問い合わせデータ」の項目が追加されます。

「問い合わせデータ」を選択すると作成したフォーム名一覧が表示されます。フォーム名に対してグラフ表示・問い合わせ件数・更新日・作成日が表示されます。

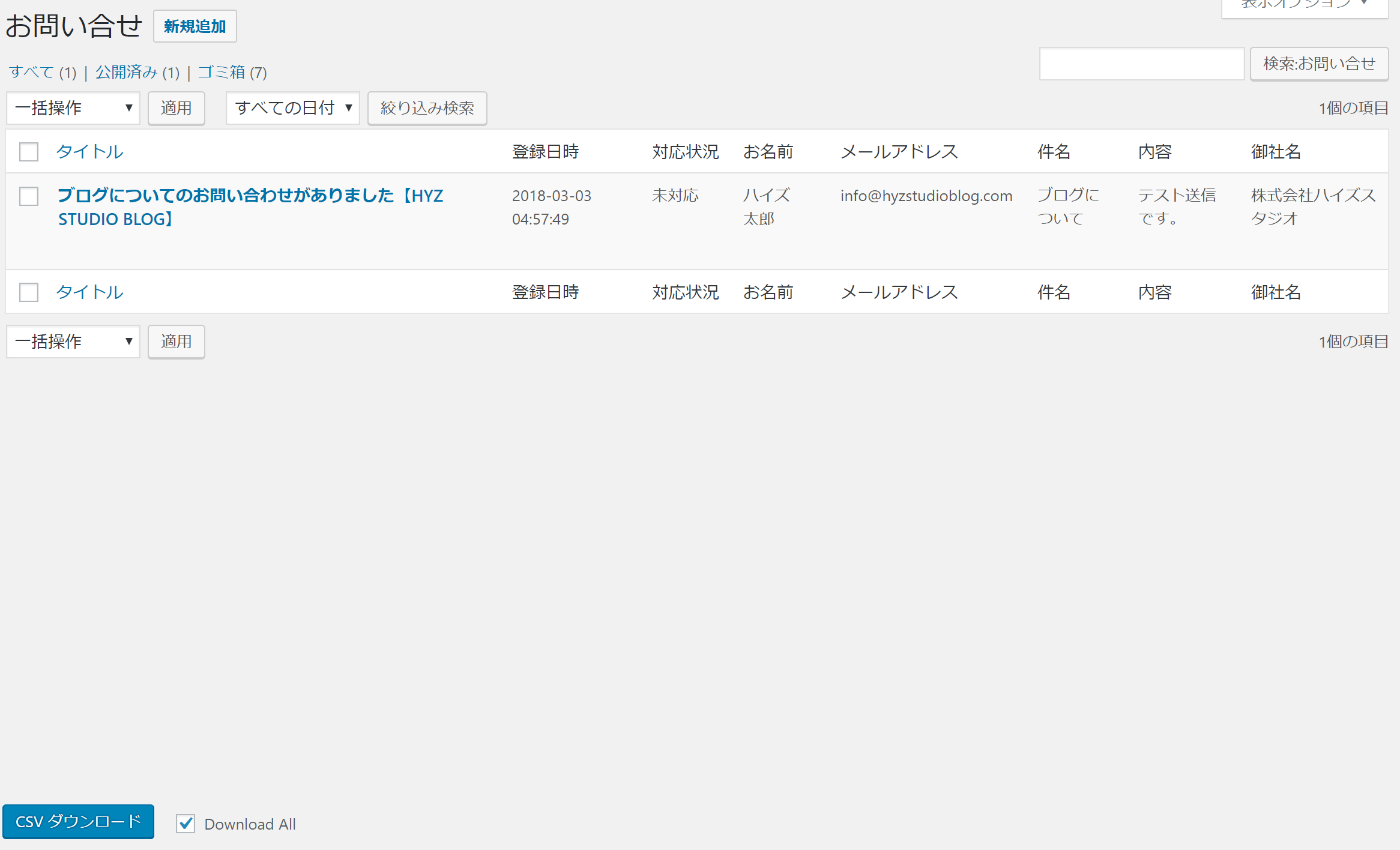
フォーム名一覧から「問い合わせ件数」の項目をクリックしてください。問い合わせ内容一覧が表示されます。また、ページ下部に「CSVダウンロード」ボタンがあります。「Download All」にチェックを入れて「CSVダウンロード」ボタンをクリックすると問い合わせ内容すべてをCSVでダウンロードができます。ダウンロードしたCSVを一斉メールソフトや顧客管理ソフト等にインポートできるようになります。

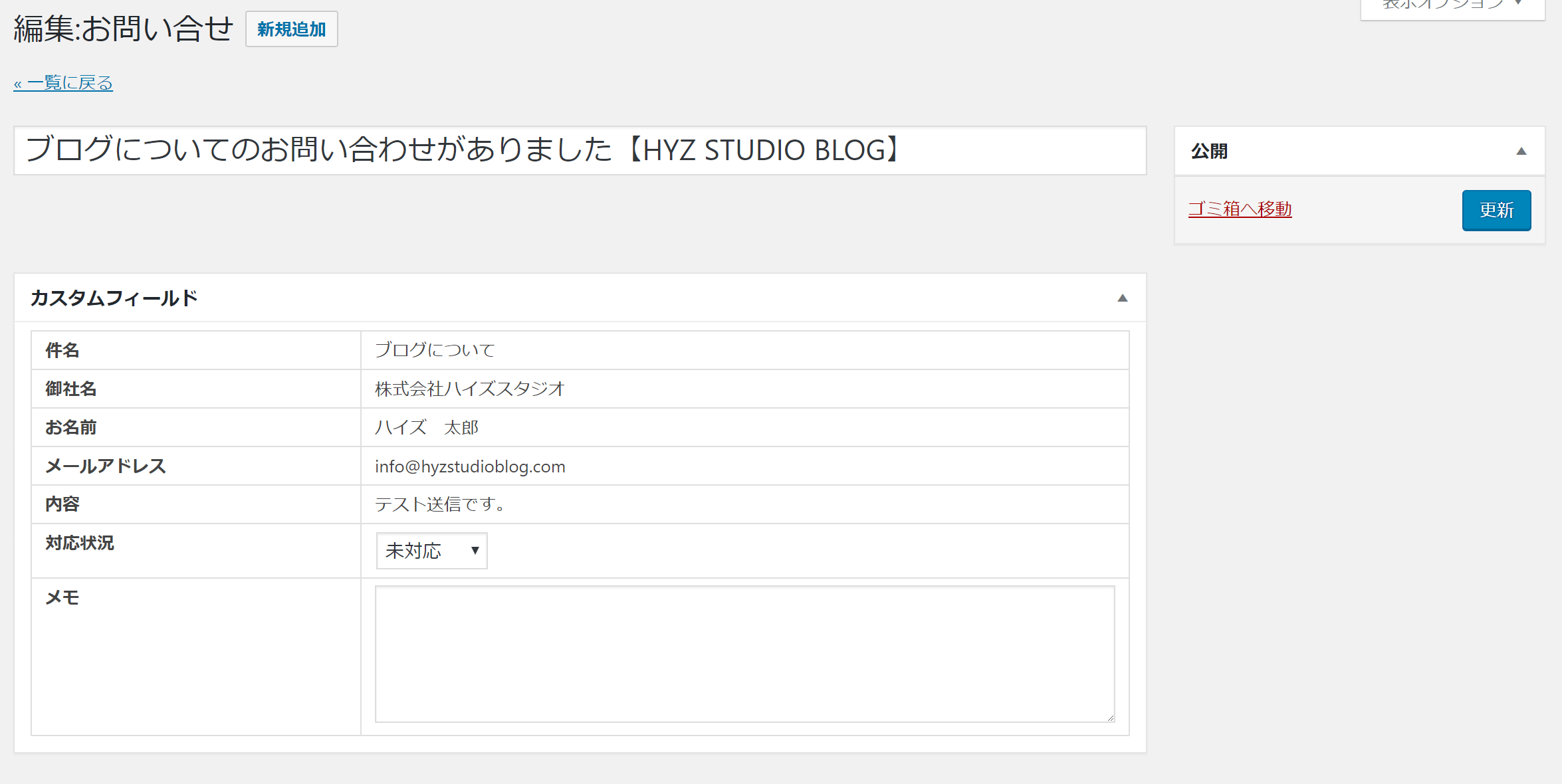
問い合わせのタイトルをクリックすることで問い合わせ内容の詳細が見れます。問い合わせ毎に対応状況を「未対応」「保留」「対応済み」のどれかに設定できます。

オマケ:ユーザー情報表示タグ
また、ContactForm7にもある機能ですが、ユーザー情報を表示できるタグもあります。ユーザー情報表示タグを使えばログインが必要となる会員サイトや販売サイト等のお問い合わせを楽にできますね。使えるユーザー情報タグは以下の通りです。
| タグ | 表示内容 | 表示例 |
|---|---|---|
| {user_id} | ユーザーID | 1 |
| {user_login} | ログイン名 | user |
| {user_email} | メールアドレス | user@exsample.com |
| {user_url} | WebサイトURL | https://hyzstudioblig.com |
| {user_registered} | 登録日時 | 2018-03-02 15:52:33 |
| {display_name} | サイト上の表示ユーザー名 | ハイズスタジオ |
まとめ
これが基本的なMW WP Formの使い方となります。フィルターフック・アクションフックも利用できるのでメールフォームで出来ることが増えますね!WordPressでメールフォームを検討している方や、分かりやすい機能、ContactForm7で満足できない方は是非MW WP Formを使ってみてはいかがでしょうか?