WordPressで大変便利なフォームプラグインの「MW WP Form」たくさんの機能があり使い勝手が良いのです。
ただ、機能として「自動入力」がありません。自動入力と言えば、名前の項目に名前を入力したら、フリガナの項目にフリガナが自動入力されるやつです。実はコレ、ユーザーにとって大変便利な機能であり、離脱回避にも繋がります。今回はそんな自動入力機能をMW WP Formに追加する方法をご紹介します。タグを追加・修正があるので多少の知識が必要ですが、記事の通りにやれば出来ると思います。
目次
jquery.autoKana.jsのライブラリをダウンロード
自動入力に対応させるにはjquery.autoKana.jsを使用します。下記のURLからjquery.autoKana.jsをダウンロードしてください。(Clone or DownloadからDownload ZIPを選択)
githubからのダウンロードがよくわらない!という方はバージョンが古くなっても良いのなら下記からダウンロードしてください。(※2016年からバージョンアップがないので大丈夫かと思いますが)
jquery.autoKana.jsのライブラリをアップロード
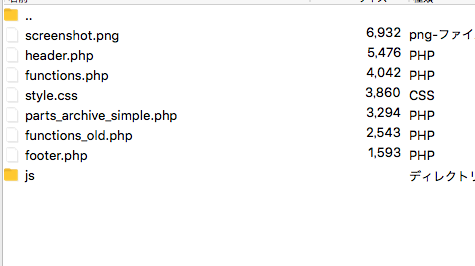
ダウンロードが完了したらjquery.autoKana.jsをFTPソフトでアップロードします。場所はわかりやすいように使用テーマ内が良いと思います。(私の場合は子テーマを使用しています)

使用テーマ内にjsというフォルダが無い場合は新しくjsディレクトリを作成してください。

jsディレクトリ内にjquery.autoKana.jsをアップロードしてください。

MW WP Formで新規フォーム作成
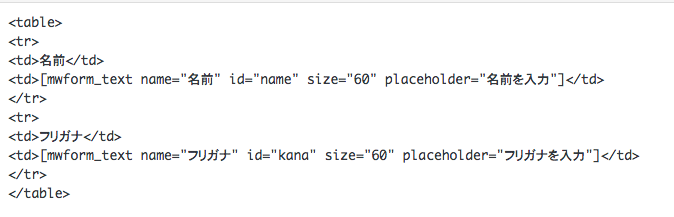
jquery.autoKana.jsのアップロードが完了したらMW WP Formでお問い合わせフォーム等を作成しましょう。ここで肝心なのは自動入力させる基のフィールドと、自動入力先のフィールドのIDにそれぞれ名前をつけてください。
今回はわかりやすいように名前・フリガナというテキストフィールドを作ります。
・フリガナのテキストフィールドのIDはkana
とします。


header.php内にタグを挿入
MW WP Formの作成が完了したら、テーマのheader.phpに必要なタグを挿入します。header.phpを開き</header>の前に以下のタグを挿入します。
<!-- autoKana -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="<?php echo home_url(); ?>/wp-content/themes/●テーマ名を入力●/js/jquery.autoKana.js"></script>
<script>
$(document).ready(function(){
$.fn.autoKana('#name', '#kana', {katakana:true});
});
</script>
jQueryの読み込み(Google CDN)
jquery.autoKana.jsを動かすにはおおもとであるjQueryの読み込みが必須となります。特に問題がなければ、Googleから提供している最新版のjQueryを使用してください。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
jquery.autoKana.jsの読み込み
FTPでアップロードしたディレクトリまでのリンクを挿入してください。
<script src="<?php echo home_url(); ?>/wp-content/themes/●テーマ名を入力●/js/jquery.autoKana.js"></script>
セレクタを指定
このセレクタの指定が重要になります。先程MW WP Formで作成した際の名前とフリガナのIDをここで指定します。katakanaをtrueにすることで入力された文字がカタカナに変換されます。
<script>
$(document).ready(function(){
$.fn.autoKana('#name', '#kana', {katakana:true});
});
</script>
これで完成です!実際に作ってみましたので下記のボタンからお試しください。
最後に
このフリガナ自動入力機能は大変便利ですが、いくつか欠点?があり「コピペされたテキストは非対応」「ローマ字や数字は非対応」となり、その際はフリガナのフィールドを直接入力して頂く必要があります。それにしてもこの機能を実装しただけで便利さが増しますよね!もしMW WP Formを使っていて、名前に対してフリガナを必須としている方は「jquery.autoKana.js」を使ってみませんか?
上手く行かない、やり方がよく分からないという方は株式会社ハイズスタジオが代行(有償)して設定いたします。まずはお気軽にご相談ください。