WordPressはそのまま使ってもとても便利ですが、ブログ以外になるとカスタマイズが多々必要になります。特にクライアントへ納品時は特に。そこで今回はfunction.php内に記述することで便利になるコードを紹介します。
目次
SVGとSVGZファイルに対応する
通常、WordPressにSVGファイルまたはSVGZファイルをメディアにアップロードしようとしてもエラーとなりアップロード出来ません。なぜならWordPressがSVGファイルに対応していないためです。
SVGに対応させるプラグインもありますが、今回はfunction.php内にコードを書いて対応させます。以下のコードを書くと対応可能となります。
// SVGとSVGZファイルに対応する ------------------
add_filter( 'upload_mimes', 'my_add_mime_type' );
if( !function_exists('my_add_mime_type') ) {
function my_add_mime_type($mime_types)
{
$mime_types['svg'] = 'image/svg+xml';
$mime_types['svgz'] = 'image/svg+xml';
return $mime_types;
}
}
add_filter('ext2type', 'my_ext2type');
if( !function_exists('my_ext2type') ) {
function my_ext2type($ext2types)
{
array_push($ext2types['image'], 'svg', 'svgz');
return $ext2types;
}
}
add_filter('wp_generate_attachment_metadata', 'my_wp_generate_attachment_metadata',1,2);
if( !function_exists('my_wp_generate_attachment_metadata') ) {
function my_wp_generate_attachment_metadata($metadata, $attachment_id)
{
$attachment_post = $post = get_post($attachment_id);
$type = $attachment_post->post_mime_type;
if ($type === 'image/svg+xml' && empty($metadata)) {
$upload_dir = wp_upload_dir();
$base_name = basename($attachment_post->guid);
$metadata = array(
'file' => $upload_dir['subdir'] . '/' . $base_name
);
}
return $metadata;
}
}
ログイン画面のデザイン等を変更する
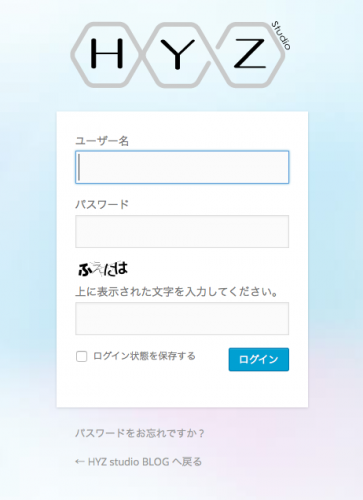
ドノーマルのWordPressログイン画面はちょっとダサいですよね。特にクライアントに渡す時はログイン画面をクライアントのロゴを使用するればクライアントもきっと大喜びでしょう。今回は「背景」「ロゴ」「タイトル」「URL」を変更します。
以下のコードを書くとデザイン等が変更されます。
管理画面ログインの背景を変更する
// 管理画面ログインの背景を変更する ----------------
function custom_login() { ?>
<style>
.login {
background: url(背景画像のURLをここに記入する) no-repeat center center;
background-size: cover;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'custom_login' );
管理画面ログインのロゴを変更する
// 管理画面ログインのロゴを変更する ----------------
function custom_login_logo() { ?>
<style>
.login #login h1 a {
width: 420px; // ロゴのサイズに合わせて調整
height: 50px; // ロゴのサイズに合わせて調整
background: url(ロゴ画像のURLをここに記入する) no-repeat 0 0;
margin-left:-55px; // ロゴのサイズに合わせて調整
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'custom_login_logo' );
管理画面ログインロゴのURLを変更する
// 管理画面ログインロゴのURLを変更する --------------------
function custom_login_logo_url() {
return get_bloginfo( 'url' );
}
add_filter( 'login_headerurl', 'custom_login_logo_url' );s
管理画面ログインロゴのtitleを変更する
// 管理画面ログインロゴのtitleを変更する -------------------
function custom_login_logo_title() {
return get_option( 'blogname' );
}
add_filter( 'login_headertitle', 'custom_login_logo_title' );
フッターのWordPress表示を変更する
管理画面のfooterに以下のような表示がされていますよね。

クライアントに渡す時は、こんな表示など不必要!逆に製作会社の名前とか入れましょう。
以下のコードを書くとデザイン等が変更されます。
// フッターのWordPress表示を変更する ------------------
function custom_admin_footer() {
echo 'システム制作会社:HYZstudio <a href="企業のURL" target="_blank">ホームページ</a> / <a href="例えばメールアドレス">お問い合わせ</a>';
}
add_filter('admin_footer_text', 'custom_admin_footer');

どうでしょう?この方が断然良いですよね?
サイドメニューの名前変更
クライアントに渡す時、WordPress独自のサイドメニューの名前。意外と解りにくいので、一般の人にも解るように名前を変えましょう。
以下のコードを書くとデザイン等が変更されます。
// サイドメニューの名前変更 --------------------
if (!current_user_can('administrator')) {
add_filter( 'gettext', 'change_side_text' );
add_filter( 'ngettext', 'change_side_text' );
function change_side_text( $translated ) {
$translated = str_ireplace( 'ダッシュボード', '管理画面TOP', $translated );
$translated = str_ireplace( '投稿', 'ブログを書く', $translated );
$translated = str_ireplace( 'メディア', '画像の管理', $translated );
$translated = str_ireplace( 'プロフィール', 'アカウント設定', $translated );
return $translated;
}
}
投稿画像にCSSクラスを自動挿入する
投稿時に挿入した画像ですが、独自のCSSクラスまたはIDを付与したい場合がありますよね?そんな時もfunction.phpにコードを書けば一発!
ここでは画像(img)の中にCSSクラスの「img-thumbnail」と「margins」を追加する
//投稿画像にimg-thumbnailとmarginsを自動挿入する -----------
function give_linked_images_class( $html, $id, $caption, $title, $align, $url, $size ) {
$str_a = '<a href';
if(strstr($html, $str_a)){
$str_a_class = '<a href';
$html = str_replace($str_a, $str_a_class, $html);
$str_img = '" /></a>';
$str_img_class = ' img-thumbnail margins" /></a>';
$html = str_replace($str_img, $str_img_class, $html);
}
return $html;
}
add_action( 'image_send_to_editor', 'give_linked_images_class', 10 ,8);
ダッシュボードに独自のお知らせを載せる
クライアントが記事の投稿、製作会社がシステム保守等をする場合、あったら絶対便利なのがお知らせ機能。function.php上でお知らせを書かないといけないのが面倒ですが、システムの更新日等のお知らせができるので便利です。
以下のコードを書くとダッシュボードの中に新規お知らせエリアが出現します。
// ダッシュボードに独自のお知らせを載せる ---------------------
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'HYZstudioからのお知らせ', 'dashboard_text');
}
function dashboard_text() {
echo '<p>ここに何か書く。</p><p><a href="https://hyzstudioblog.com/" target="_blank">リンクだって貼れるよ!</a></p>';
}