WordpPressでお問い合わせフォーム生成するための人気プラグイン「ContactForm7」を利用している方は多いのではないでしょうか?
利用している中で一番困るのがスパムロボット等による大量の迷惑メールですよね。実は弊社でも迷惑メールが届くのは悩みの種でした。本当に鬱陶しいっ!!
この迷惑メールを少しでも(出来れば確実に)防ぐ方法はないか調べたところ、ContactForm7にGoogleが提供している「reCAPTCHA」を追加設定することで防ぐことができるんです!
今回はその設定方法をご紹介します。

目次
reCAPTCHAとは?
reCAPTCHA(リキャプチャ)とは、ウェブサイトの制限エリアへのアクセスを試みるボットからサイトを防御するためCAPTCHAを利用するのと同時に、そのCAPTCHAに対する返答を紙の本のデジタル化に活かすシステムである。オリジナルは2007年にカーネギーメロン大学ピッツバーグ本校にて開発された。2009年9月16日にGoogleはこのテクノロジーを買い取っている。
簡単に言うと、「人間がどうかチェックする機能」だと思って頂ければ早いです。
reCAPTCHAのバージョンはv1から最新のv3までありますが、v3以前だと、メールの問い合わせ時やログインする時に「私はロボットではありません」というチェックボックスを見たり、画像の中から自動車が入っている写真を選びなさいという画面に遭遇したことはありませんか?
それがreCAPTCHA(v2)です。こうすることによりロボットによる不正アクセスや迷惑メールを防いでいたんです。しかし明らかに「ロボットではなく人間ですけどっ!!」という時にも出てくるのでユーザーによって不便でした。
そして2018年10月に満を持してreCAPTCHA v3が公開されました。v3では、Googleがロボットなのか、人間なのかをAIが自動で判断するようになりました。そうすることにより無駄な操作をせずに済むようになりました。
reCAPTCHA登録手順
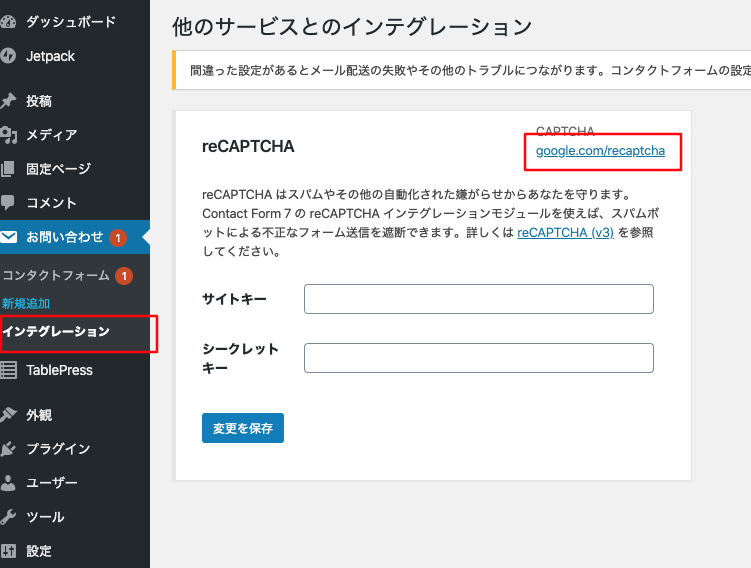
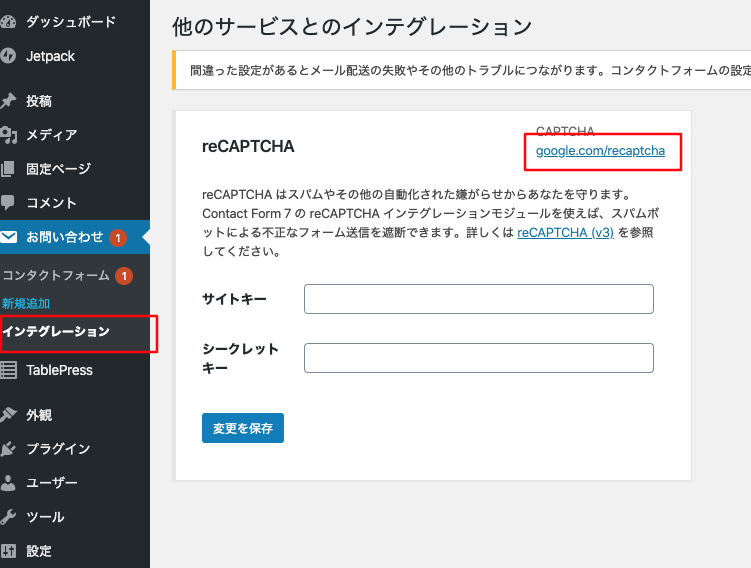
それでは実際にreCAPTCHA v3を登録して行きましょう。まずはWordPressダッシュボードの「お問い合わせ」→「インテグレーション」の「インテグレーションのセットアップ」をクリックしてください。
reCAPTCHA用のサイトキー&シークレットキーの入力画面が表示されます。画面上部にあるCAPTCHAのURLリンク(google.com/recaptcha)をクリックしてください。

Google reCAPTCHAのページが開くので、画面右上の「Admin console」からreCAPTCHAにログインします。この時、Googleアカウントのログインが必要となりますので、Googleアカウントにログインしてください。

「Admin console」にログインするとreCAPTCHAの新しいサイトを登録する画面が表示されます。
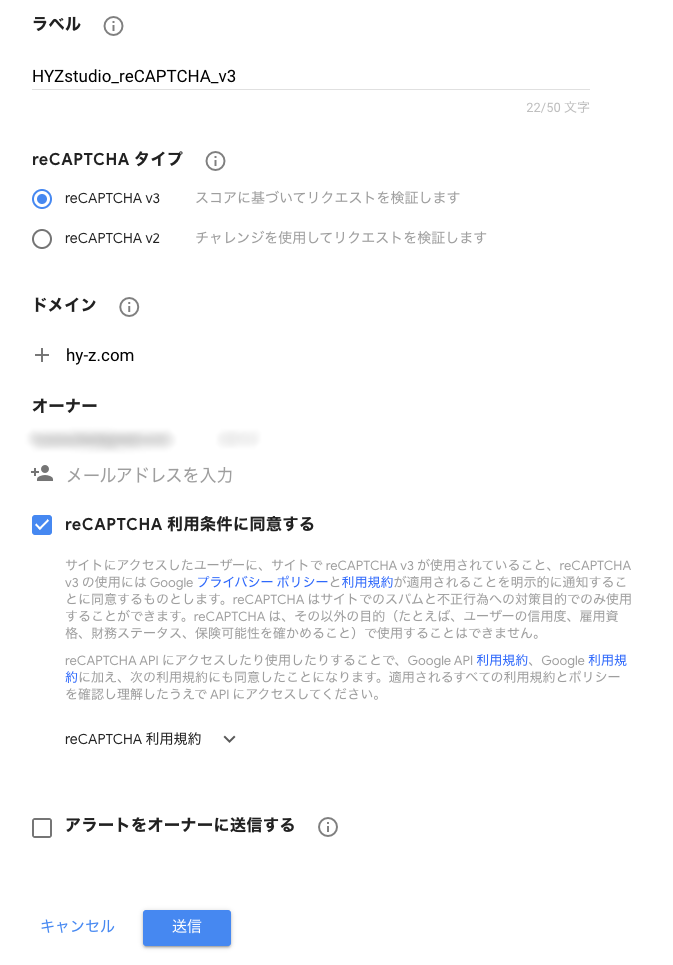
以下の画像の赤枠の箇所に入力及び選択を行います。

- ラベル:サイトの名前等を入力する。
- reCAPTCHAタイプ: reCAPTCHA v3を選択する。
- ドメイン:reCAPTCHAを設置するサイトドメインを入力する。(http://やhttps://は不要)
- reCAPTCHA 利用条件に同意する:チェックを入れる。
- アラートをオーナーに送信する:チェックを外す。
すべて入力・選択ができたら、「送信」ボタンをクリックしてください。

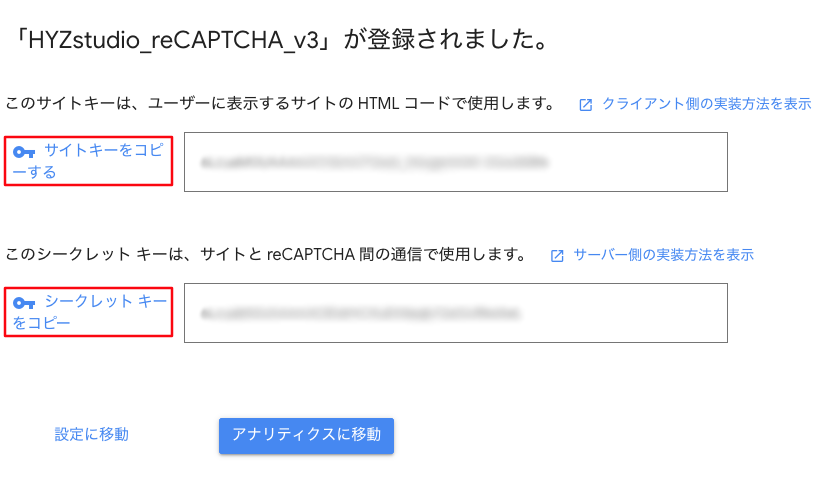
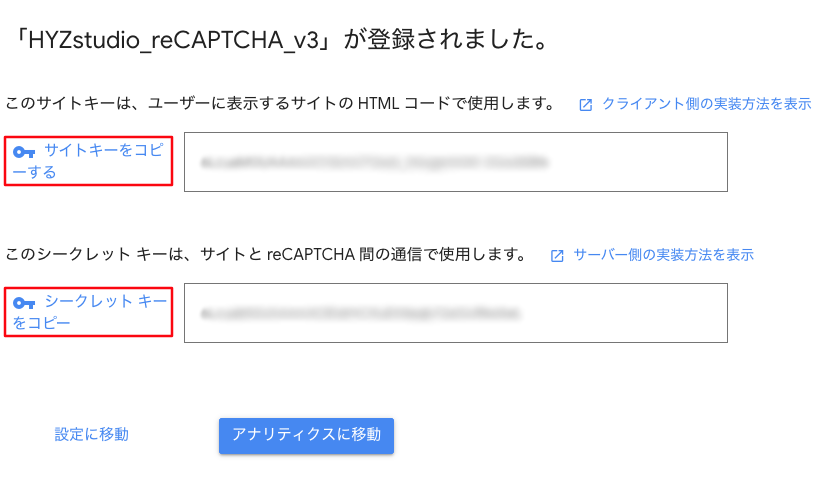
内容に問題がなければreCAPTCHAの登録が完了し、サイトキーとシークレットキーが表示されます。

このサイトキーとシークレットキーはWordPressダッシュボードのインテグレーションのセットアップで使用します。
ContactForm7でreCAPTCHAキーの登録
reCAPTCHAの登録が完了したら、ContactForm7の方でキーの登録を行います。
WordPressダッシュボードの「お問い合わせ」→「インテグレーション」の「インテグレーションのセットアップ」をクリックしてください。

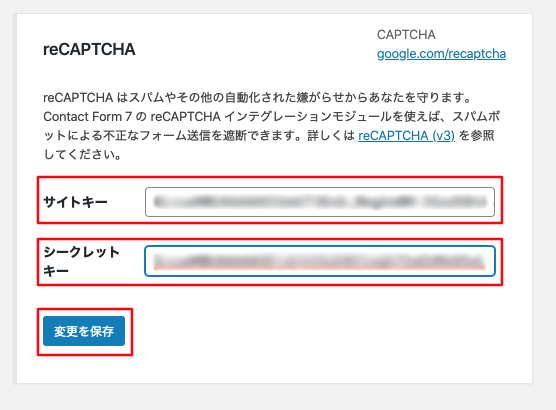
Google reCAPTCHAページに戻り「サイトキーをコピーする」をクリックするとサイトキーがコピーされるので、ContactForm7に戻りサイトキーの欄にコピーしたサイトキーを貼り付けます。シークレットキーも同様にコピーし、貼付けをしましょう。

サイトキーとシークレットキーの入力が完了したら「変更を保存」ボタンをクリックしてください。

これで登録が完了です!お疲れ様でした!

正常に登録されているか確認するためにホームページを見てみましょう。正常に動作していれば画面右下にreCAPCHAが表示されていると思います。この画面はすべてのページで表示されます。

サイトがAMPに対応している場合
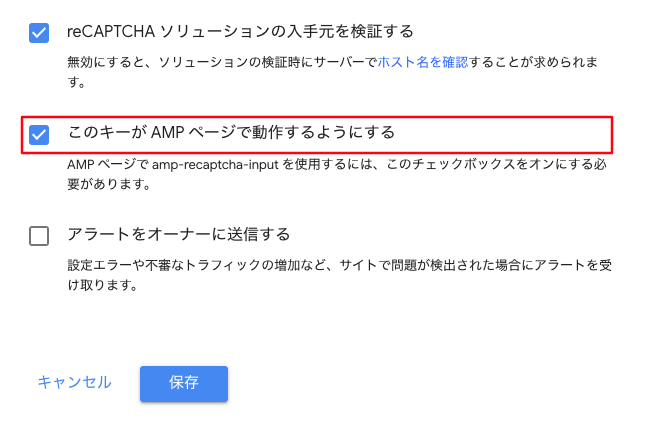
もし、ホームページがAMPに対応している場合は、Google reCAPCHAのサイトキーとシークレットキーが表示されている画面で「設定に移動」リンクをクリックしてください。詳細画面が表示されるので、その中にある「このキーがAMPページで動作するようにする」にチェックを入れて「保存」ボタンをクリックするだけでOKです。

まとめ
reCAPCHA対応させるのは以外に難しそうとか、お金かかりそうとか思うのですが、実は簡単に対応出来ちゃうので、ログイン画面やフォームを設置しているホームページを持っている方は、絶対にreCAPCHA対応させた方が良いと思います!特にWordPressでContactForm7のプラグインを利用している方は必須作業だと思ったほうが良いでしょう!
YouTube動画「ハイズLabo」
YouTube「ハイズLabo」のチャンネルでもreCAPCHA導入方法を動画で説明していますのでご覧ください!そして、チャンネル登録をお願いします!!!!