今回はWordPressのプラグイン「MetaSlider」を使ってスライダー広告を作ってみたいと思います。「広告枠を設けたいけど、いくつも広告を載せると、画面が広告だらけになってしまう。」という閲覧者にとって不愉快なホームページになってしまいます。それを防ぐためにもこういったスライダー広告を設けてみては如何でしょうか?
結構簡単にスライダー広告が出来てしまいますので、是非お試しください!
目次
MetaSliderをインストール
検索すると、下記の画像のように「MetaSlider」のプラグインが出てくるので「今すぐインストール」をクリックしてください。



インストールが完了したら「有効化」をクリックしてください。これで「MetaSlider」プラグインが使用できるようになりました。有効化にすると左メニューの下部付近に「MetaSlider」というメニューが追加されます。

MetaSliderの設定
早速スライダーを作っていきましょう。MetaSliderは複数のスライドショーを設定できます。サイズや画像によってスライドショーを使い分けできるのが良いですね。
左メニューから「MetaSlider」をクリックしてください。MetaSliderの設定画面が開きます。設定画面ではまだスライドショー登録されていないので、指示通り「New」タブをクリックしてスライドショー新規追加しましょう。新規追加したら適当なスライドショー名をつけてください。


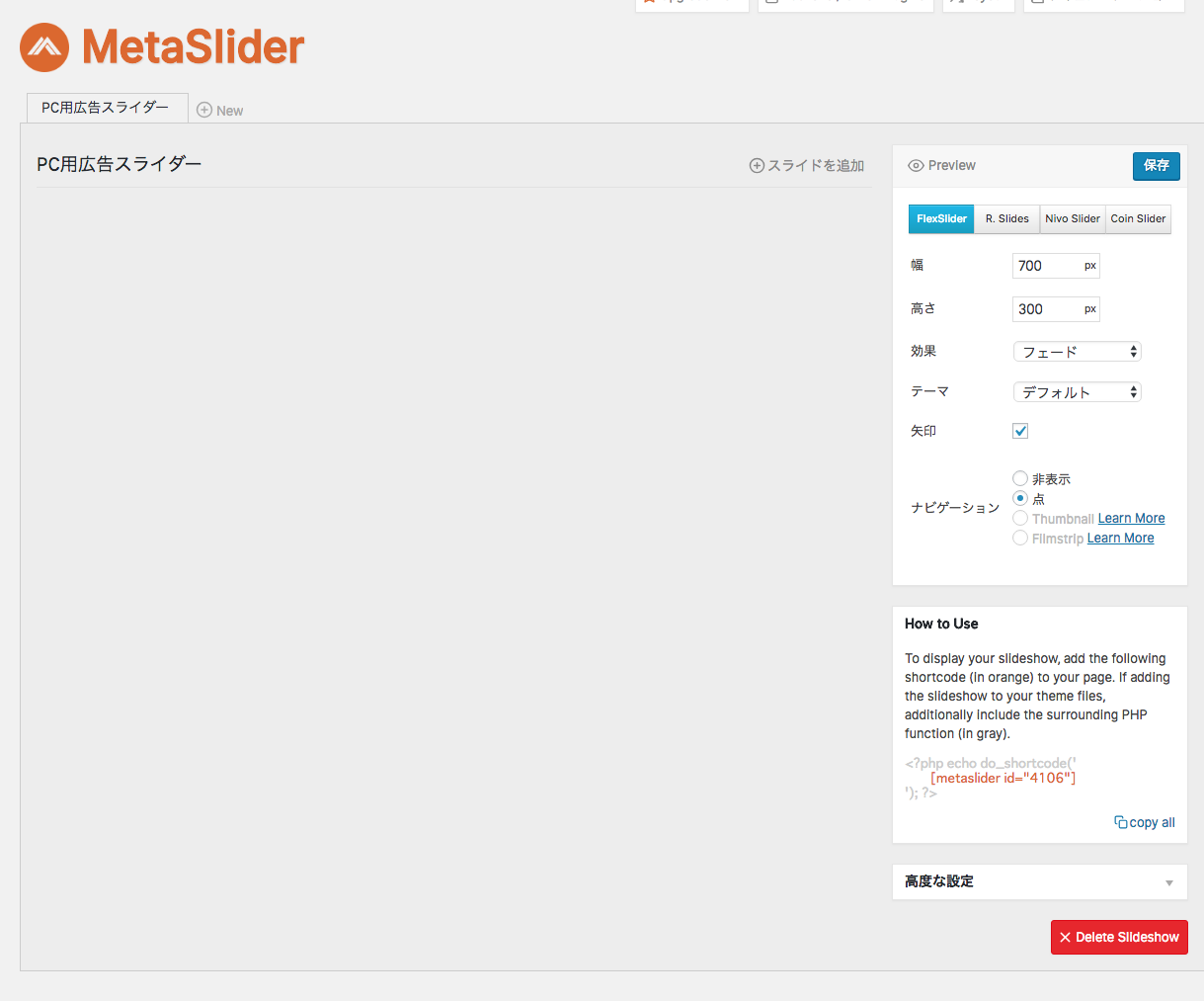
スライドショーを新規追加すると下記のような表示になります。

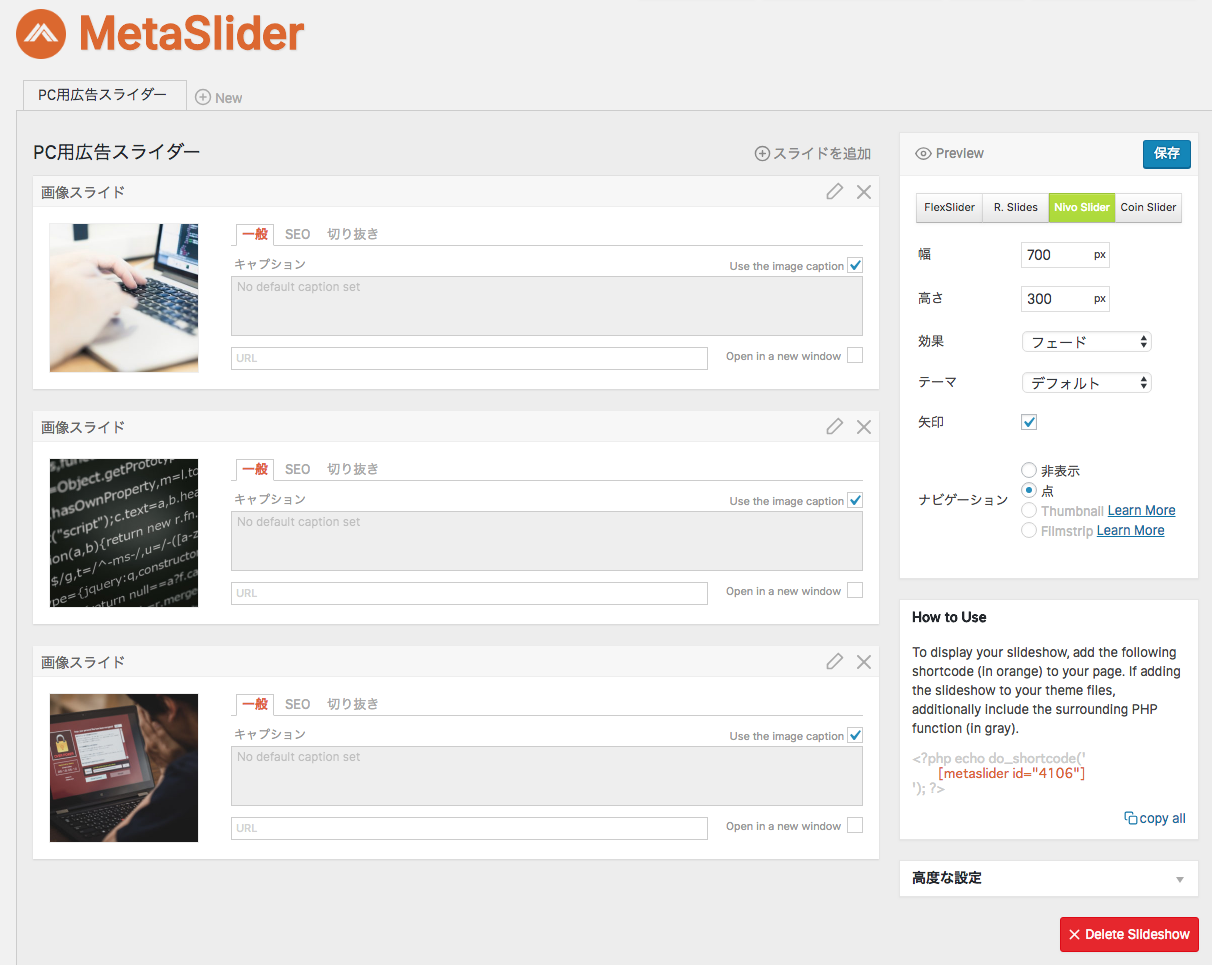
それでは実際にスライドさせる画像を追加していきましょう。追加する画像枚数に制限ありませんが、今回は3枚とします。右上の「スライドの追加」から画像を追加します。

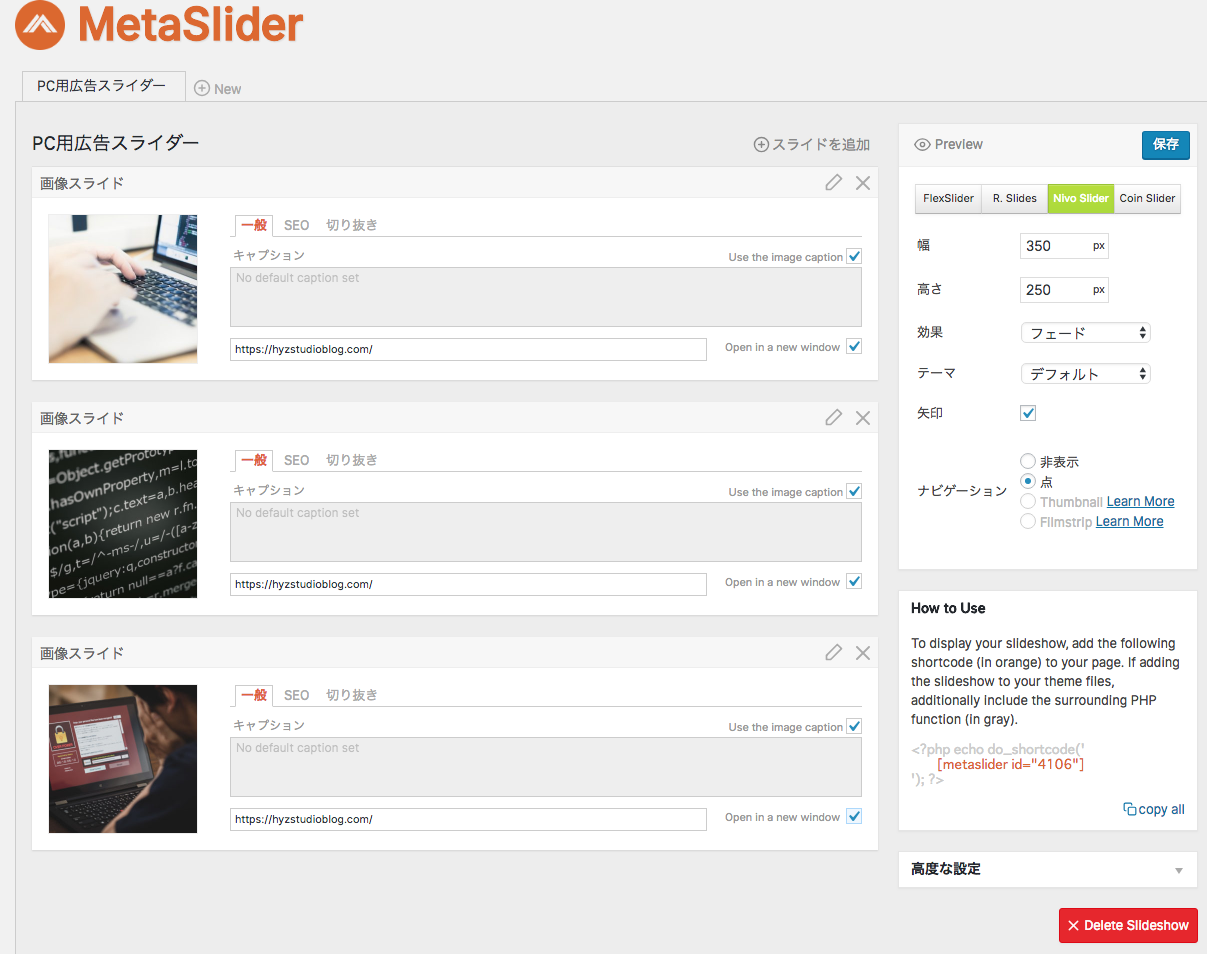
画像の登録ができたら画像に対するリンク(URL)を入力します。画像横の「URL」という枠内にリンクを入力します。新規ウインドウで開来たい場合は「Open in a window」にチェックを付けてください。

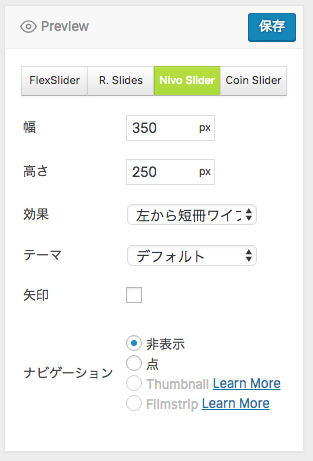
画像の登録が完了したら、次はスライダの機能設定をします。スライダの種類は全部で4つ。「FlexSlider」「R.Slides」「Nivo Slider」「Coin Slider」とあり、取り分け扱いやすいのは「Nivo Slider」です。切り替えの効果も豊富ですし、詳細な設定が出来るのでオススメです。スライダの「幅」と「高さ」はGoogleAdSense等でも標準な「350×250」に設定しました。
効果も14種類程度(無料版)選択できます。自分好みの効果を選んで良いでしょう。今回は「左から短冊ワイプ」にしました。「テーマ」もデフォルトのままで良いでしょう。あくまでもスライダー広告なので矢印やナビゲーションは不要ですので、「矢印」のチェックを外し、「ナビゲーション」は非表示にしましょう。

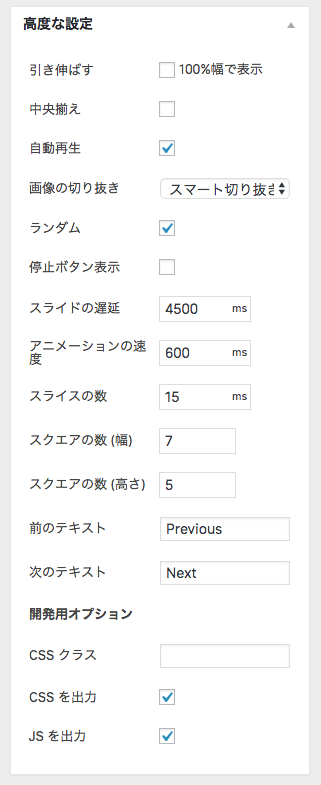
「高度な設定」を開き「自動再生」と「ランダム」にチェックを入れましょう。スライドの切り替えが早いと感じたら「スライドの遅延」を4500ms位に設定すると良いでしょう。それ以外は設定しなくても大丈夫です。

これで全ての設定完了です。設定完了したら右上の「保存」をクリックしてください。保存ボタンの横にある「Preview」で確認もできます。
記事や固定ページに設置
スライダー広告が完成したら実際に設置しましょう。記事や固定ページなら記事入力画面の「メディアの追加」の横に「スライダーを追加」というボタンが追加されています。「スライダーを追加」をクリックしてください。

「投稿に挿入するスライドショーを選択」というウインドウが開きますので、リストから先ほど作成したスライドショー名を選択し「スライドショーを挿入」をクリックしてください。

スライドショーのショートコードが挿入されます。これで記事・固定ページ内にスライダー広告の設定が完了です。
実際に設定・設置したのが下記です。
ウィジェットに設置
ウィジェットに設置するのは物凄く簡単です。
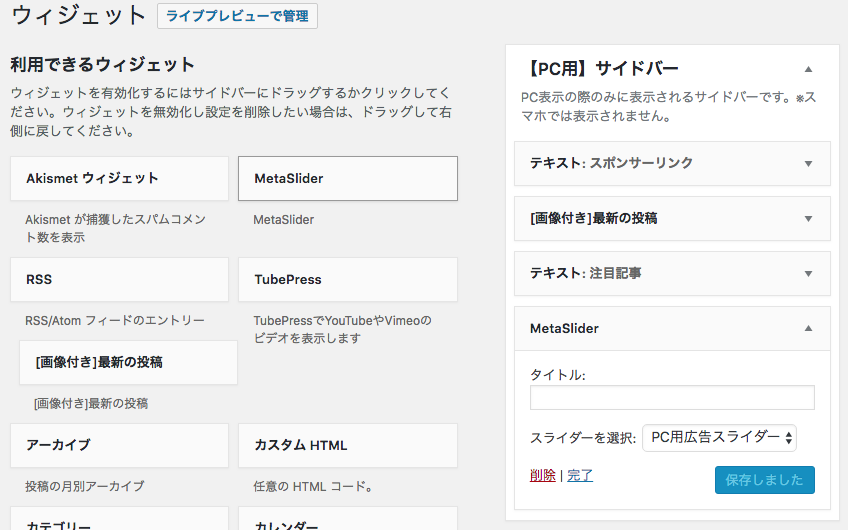
利用できるウィジェットの中に「MetaSlider」があります。設置したい場所へドラッグアンドドロップをしてください。設置したいスライドショー名を選択して「保存」すれば簡単です。


PHP内に設置
まずMetaSliderのスライドショー設定画面にある「How to Use」のまでのコードをコピーしてください。スライダーを追加したいphpファイルを「外観」→「テーマの編集」から開き、指定の位置に先程コピーしたコードを貼り付けるだけでOKです。
最後に
これでスライダー広告を任意の場所に追加することが出来ます。サイズや内容に応じてスライドショーを作成し、設置していきましょう。今回は広告枠としてスライダーを使用する内容でしたが、使い方は色々あり、写真のカルーセル表示やヘッダーの画像スライダーなど、色々な使い方が出来ます。MetaSliderで動きのあるWordPressサイトを作ってみましょう!